A carefully chosen color system applied to GUI elements can improve usability, legibility and efficiency, as well as fulfilling the requirements of the brand aesthetic.
The following sections contain guidance on developing and using colors for a Radiology Software GUI.
Design principle
The use of a color system creates a distinct visual language and helps users efficiently interact with the device. Consistent color use that communicates functions and status creates predicable system behaviors.
Color evokes an emotive response from the user. The overall aesthetic mood should be Approachable and Calming. Consideration of contemporary palettes and trends will help to achieve this effect with radiology users globally.
When developing a color palette for a GUI:
- Consider the functional elements of the GUI and assign color according to a given function
- Define color palettes sets for GUI elements for the background, foreground, highlights & secondary groups.
This will allow a balanced and consistent use of color throughout the GUI.
The Color System
Background colors are the primary drivers of the overall GUI mood. Neutral colors with lower saturation should be used that provide enough contrast for high legibility of foreground elements.
Foreground elements should contrast with the background so that they are easily recognized and understood by the user. Text and icons should be white or near black depending on the color theme being used.
Highlights are intended to break the rules of the foreground and background colors in order to draw attention to important actions. These can be call to action buttons or warnings to communicate critical system behaviors. Highlight colors should contrast to the foreground, background and secondary colors.
Secondary colors are additional colors that don’t fit into a defined role but support the color system wherever additional color depth or range is needed.

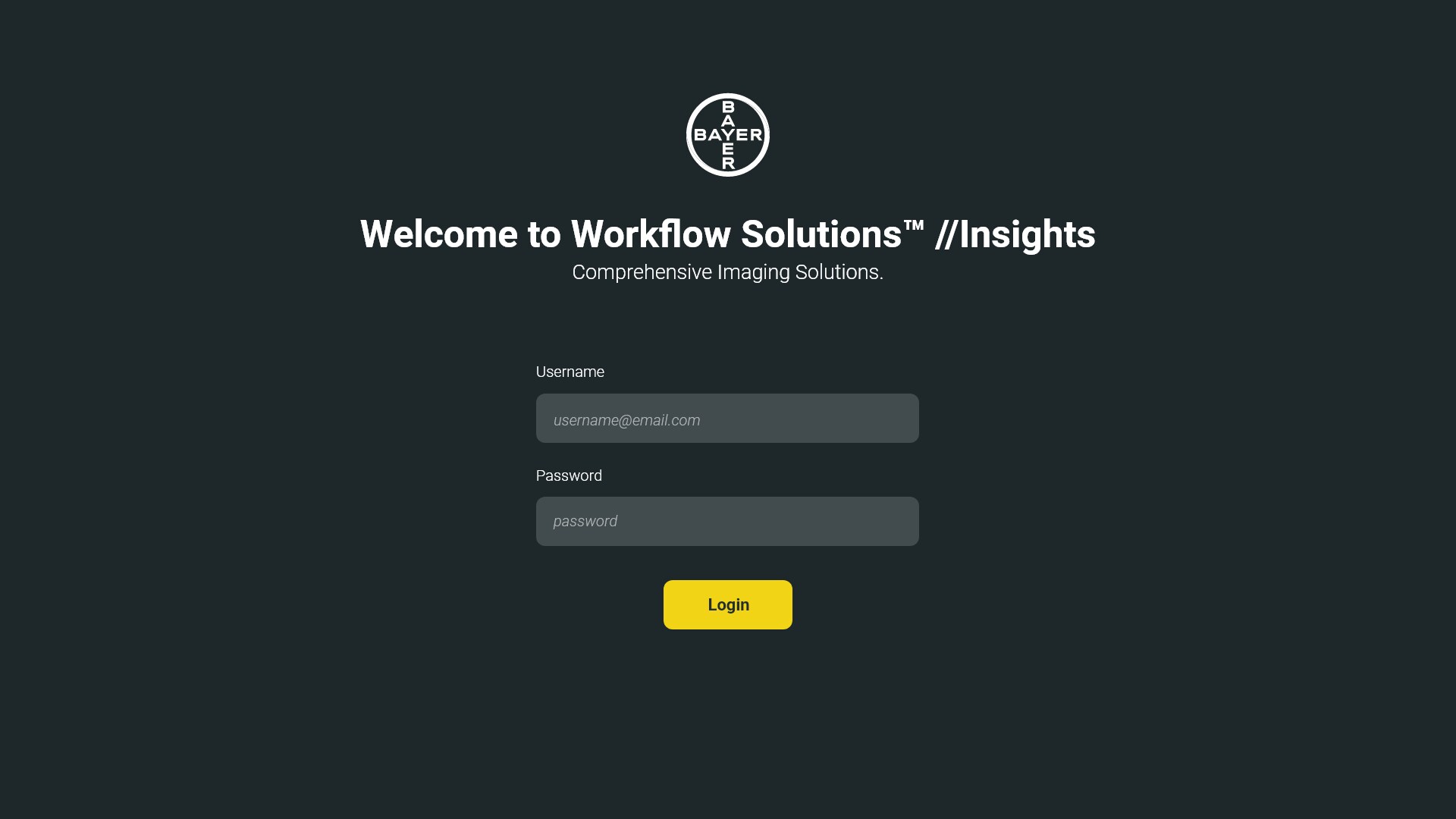
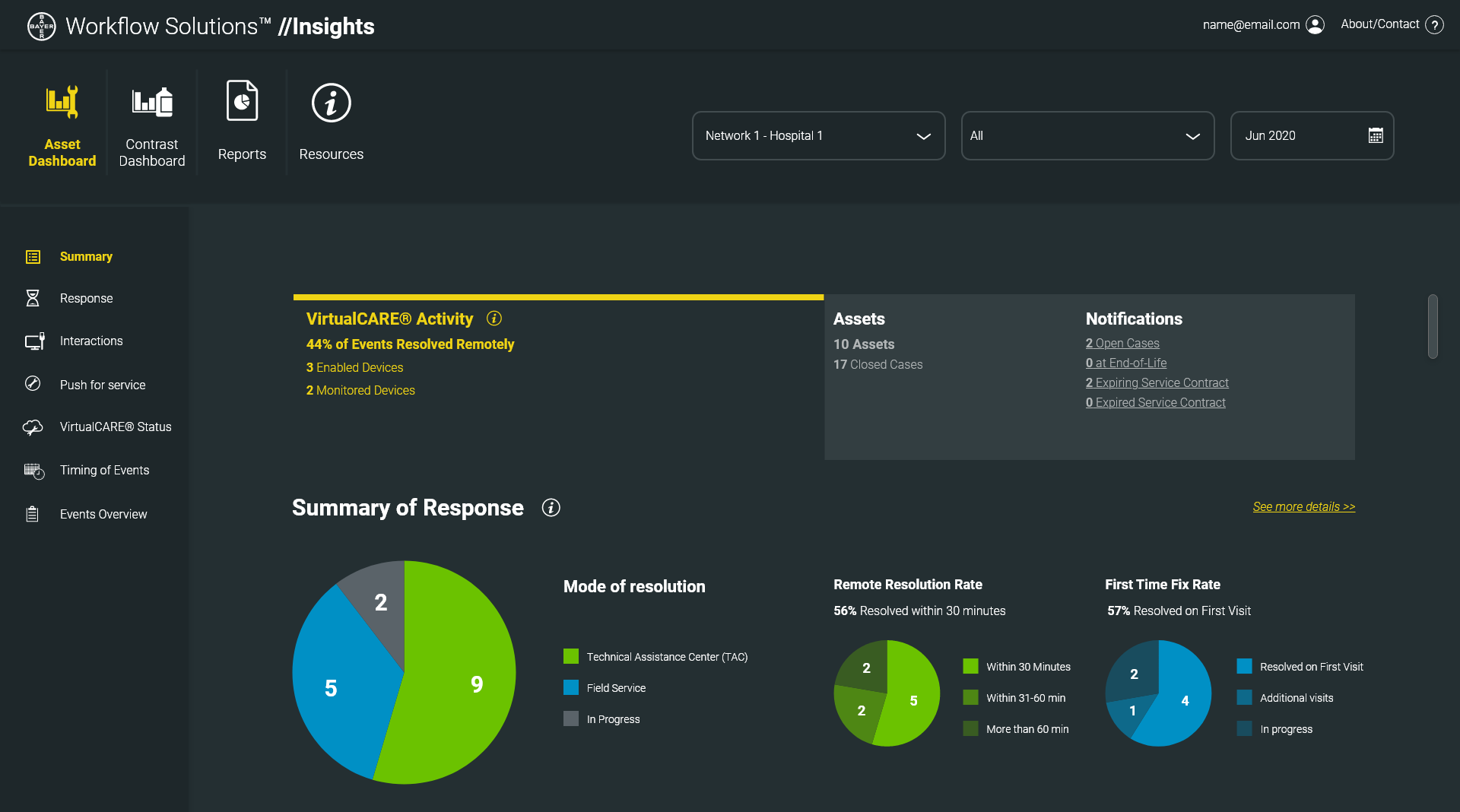
Contemporary color theory considers colors on the cooler side spectrum to be more Calming and Trustworthy, as opposed to warmer colors. One example is the dark theme used in the MEDRAD Centargo GUI system and the Workflow Solutions //Insights website.
Color System for a Software GUI
Color Themes
Multiple themes should be considered based on the use case and requirements of the app or service.
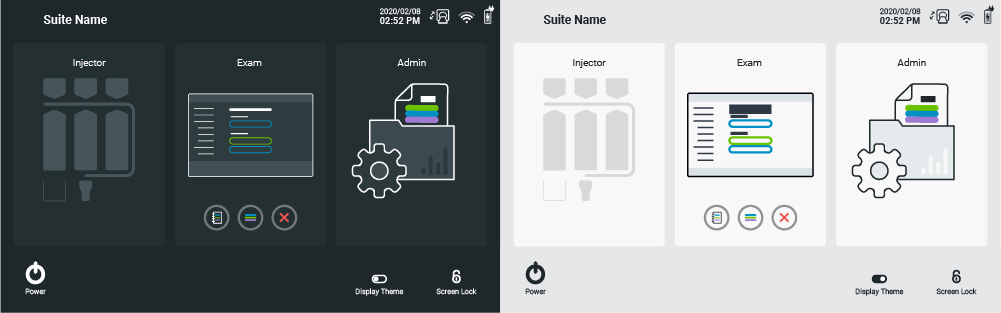
Dark, ‘Twilight’, and light, ‘Purity’, themes have been adopted for a Radiology hardware device GUI where the background and foreground color sets differ, and common highlight colors are shared.
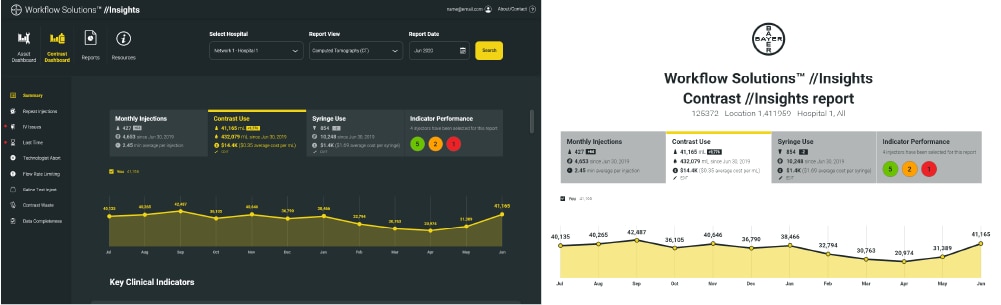
The ‘Twilight’ theme has been chosen as the primary theme for Bayer in Radiology Software GUI applications such as the Workflow Solutions //Insights website. The ‘Purity’ theme is used for PDF Reports and print outs associated with Bayer in Radiology Software GUI applications.


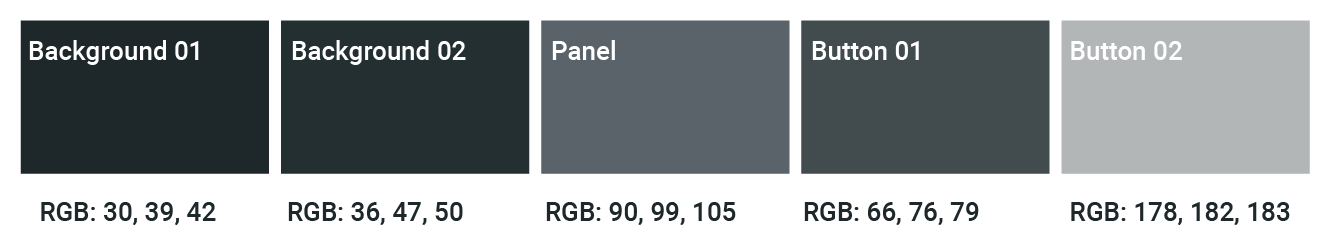
‘Twilight’ (Dark) Theme
Background Colors

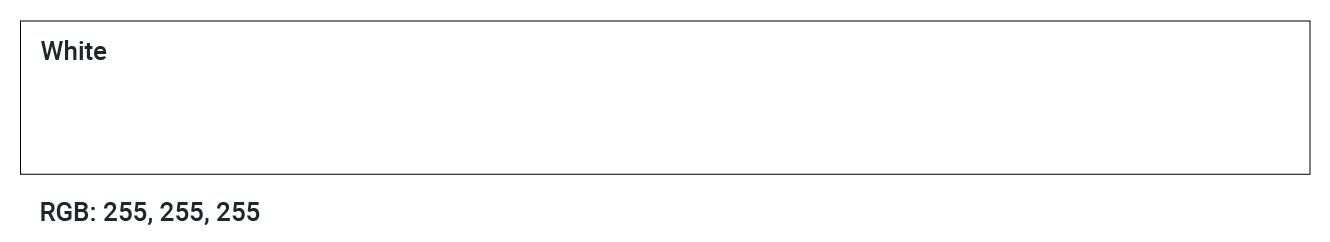
Foreground Color

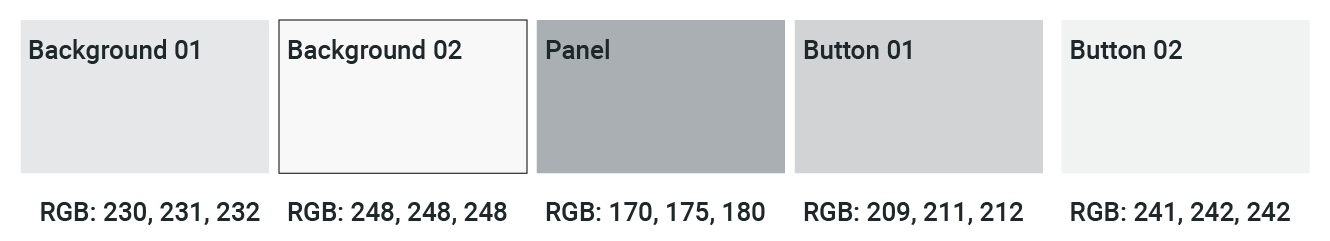
‘Purity’ (Light) Theme
Background Colors

Foreground Color

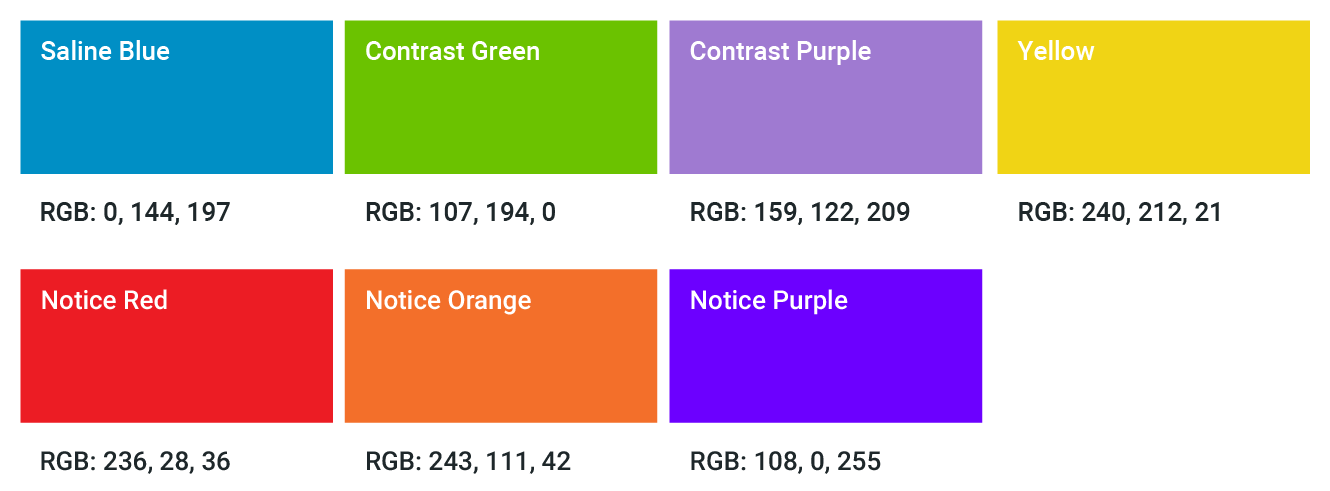
Highlight Colors

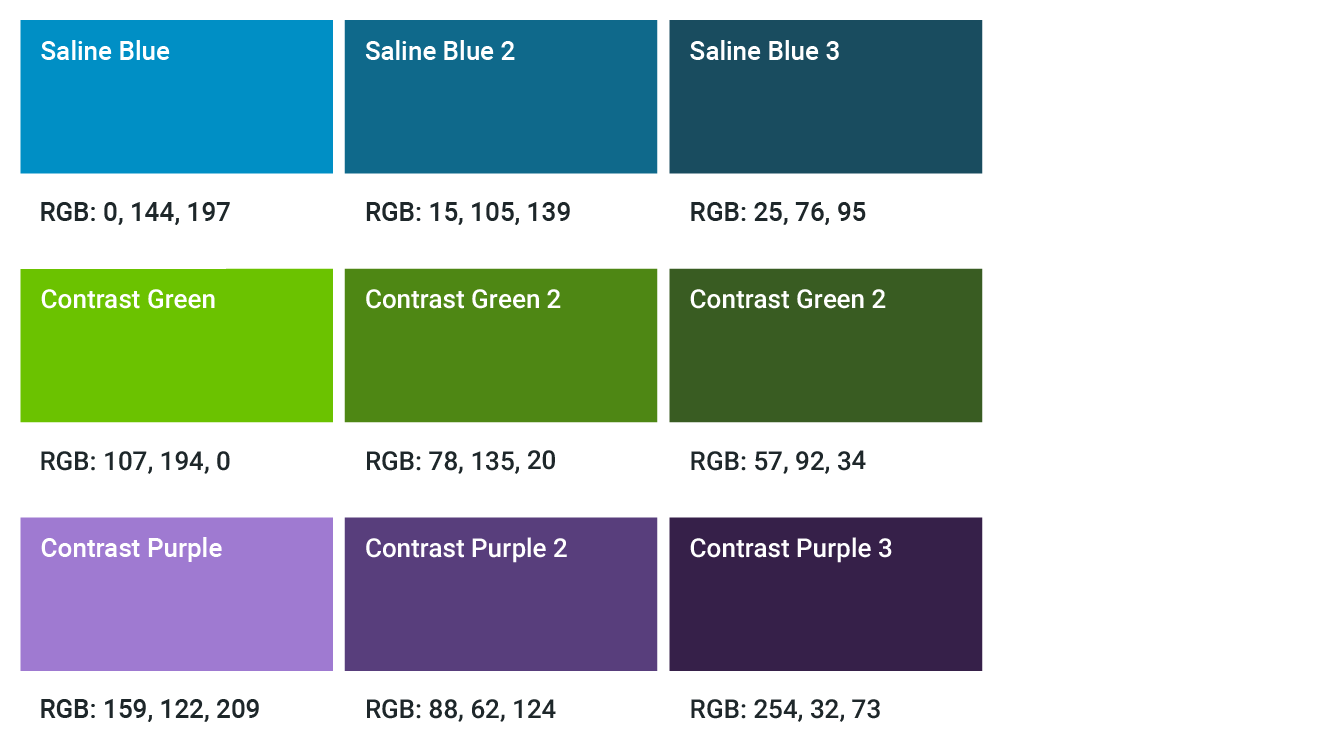
Color Shades
For Software GUIs, consider the use of color shades to expand on the color palette available where the strict workflow and functional relationships necessary for a medical device may not be required.

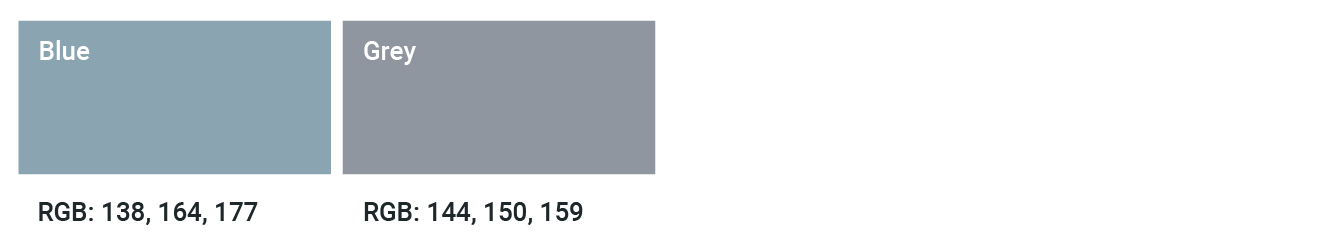
Secondary Colors

Applying Color to the GUI
Color Usage
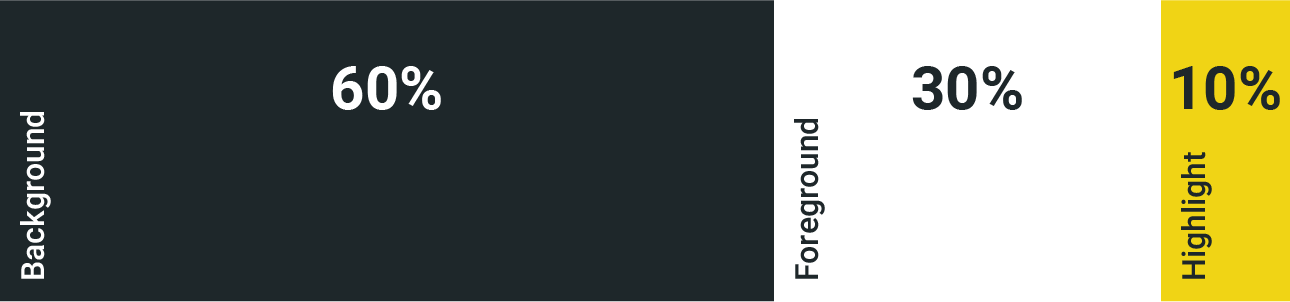
A general rule of thumb taken from interior design that can be applied to the overall color system is the 60-30-10 rule that helps govern an overall balance of colors. Consider the overall use of background, foreground and highlight colors to be within a 60% - 30% - 10% ratio.

Confirmation & Progress
For complex GUIs, establish a highlight color reserved for primary actions to create a strong link between the workflow and the elements on the screen.
For example, the use of yellow as a highlight color draws attention to the primary workflow actions and elements related to the current workflow.


Color to Convey Status
A GUI must communicate to the user system status efficiently and effectively. Where a hierarchy if information relates to the communication of a status progression, such as good, ok, bad, consider the use of green, orange, red and purple. Only in a non-device Software GUI context should these colors be implemented in this way where the status does not relate to safety.

If you have any further questions about this or any other section of Bayer Identity Net, please contact:





