Digital Media
The Code Design scales to meet the needs of digital executions.
Use of Anchor and Bayer Cross

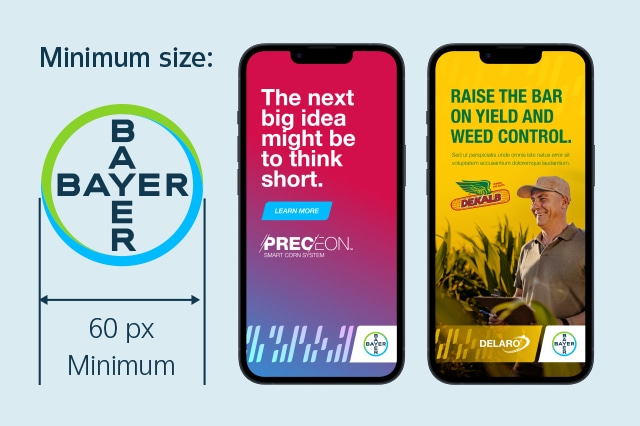
The minimum size of the Bayer Cross that may be used is 60 px.
Always keep the Anchor and Bayer Cross proportional. There are exceptions for applications, where the height or width of the format requires a smaller size of the Bayer Cross.
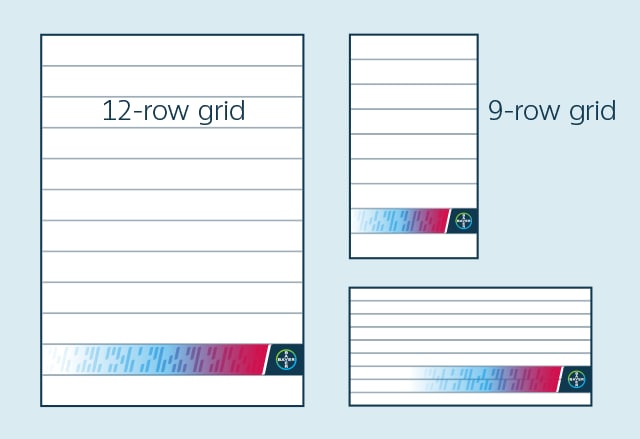
Layout grid

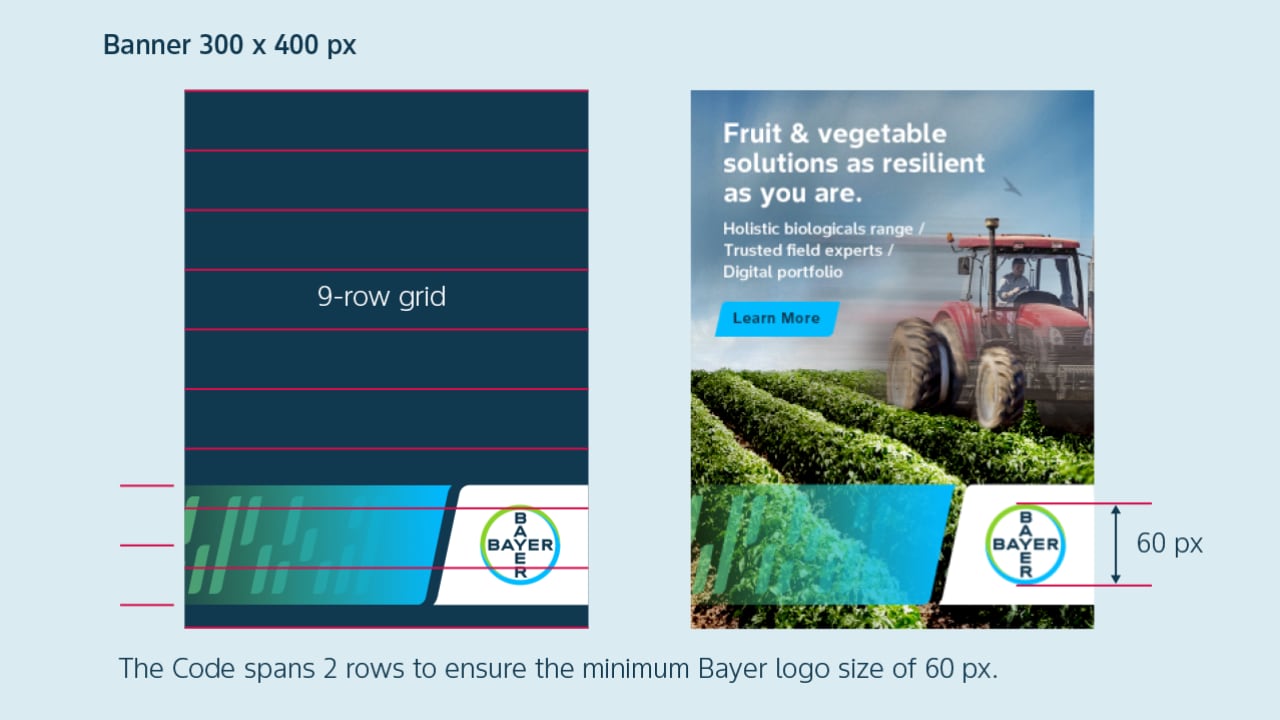
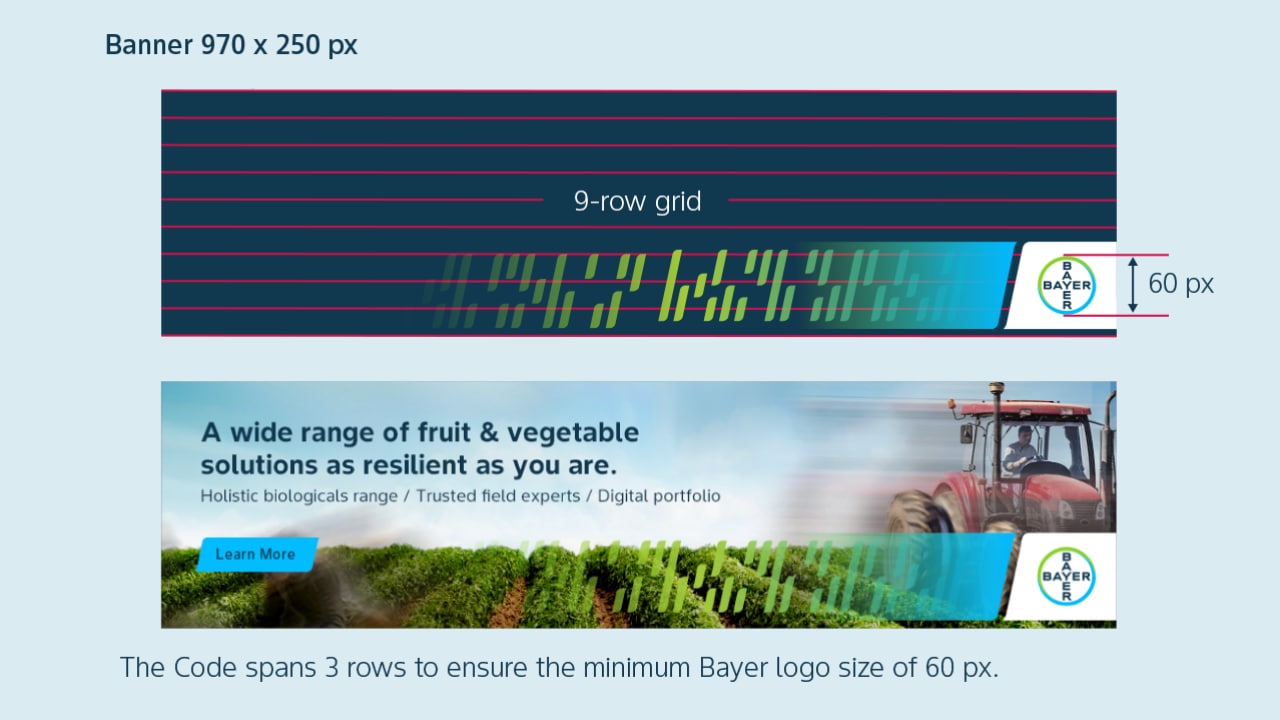
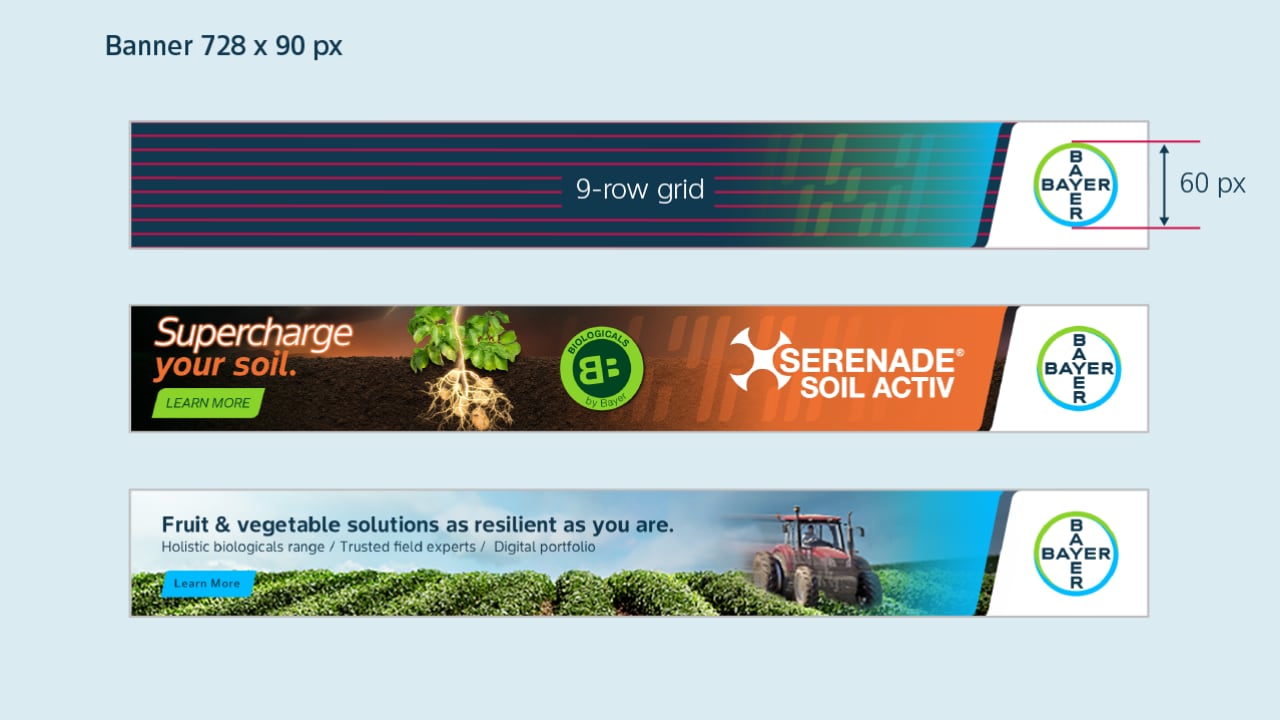
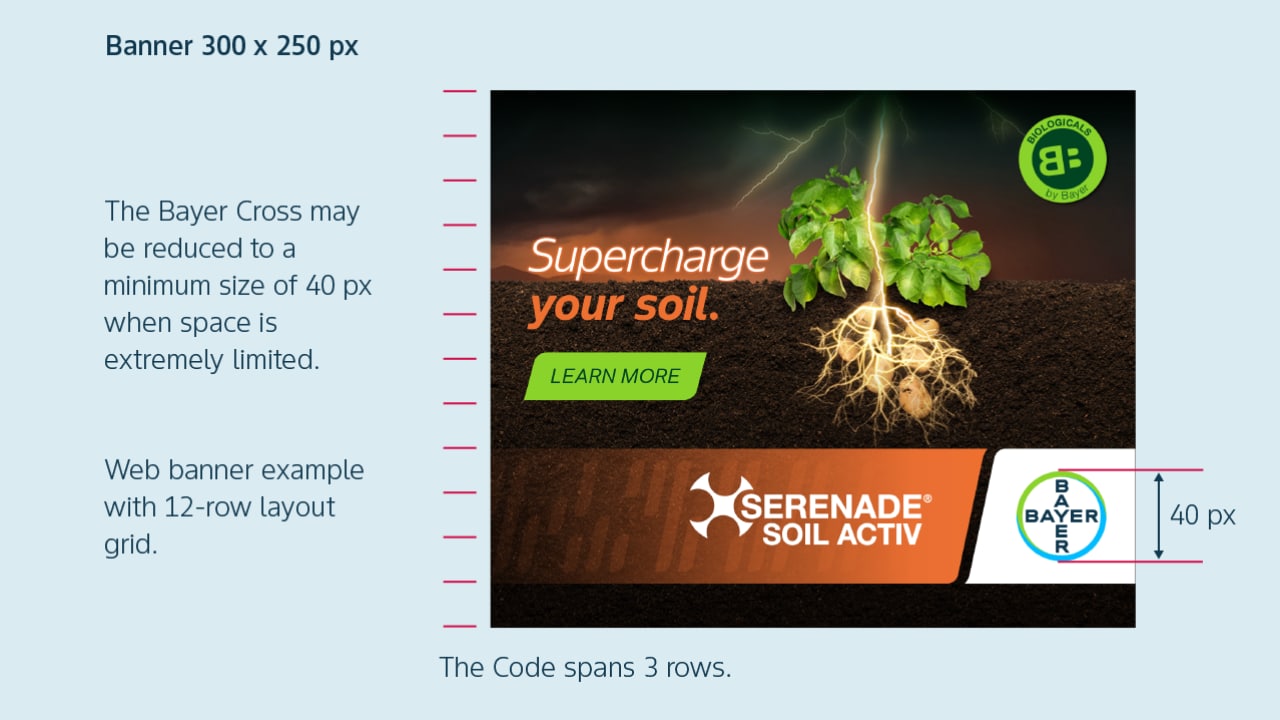
The 9-row and 12-row layout grid
Code sizing is determined by evenly dividing the vertical space into a 9- or 12-row grid. Depending on the canvas size, the Code may span multiple rows to ensure the minimum Bayer logo size is always maintained.
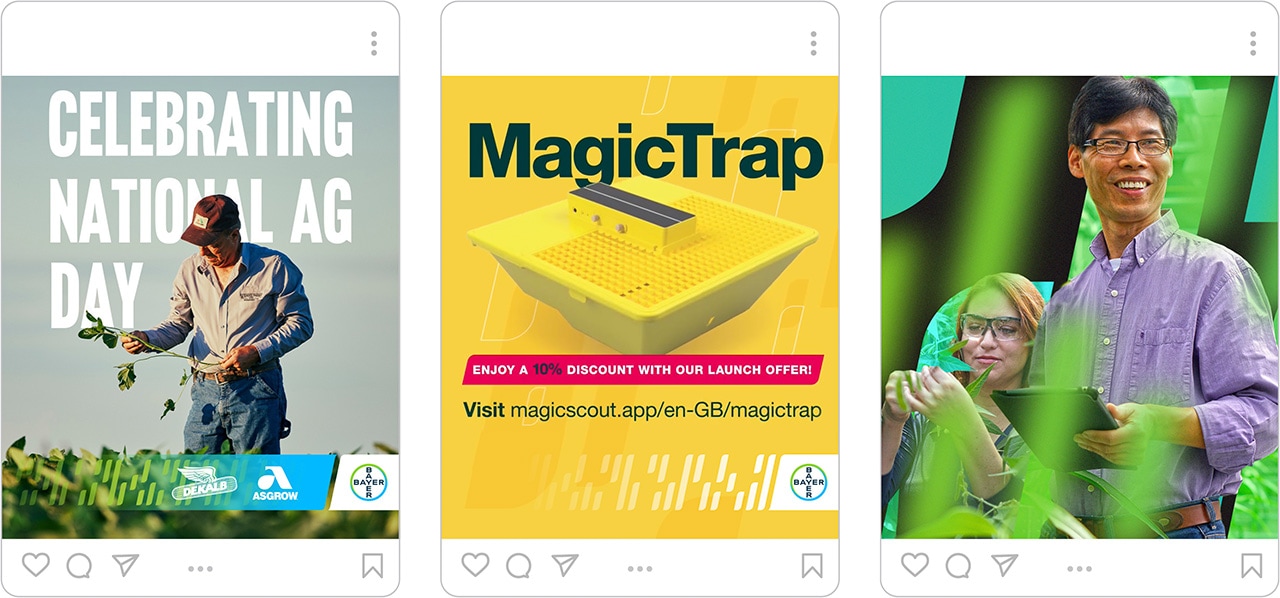
Social Media Posts



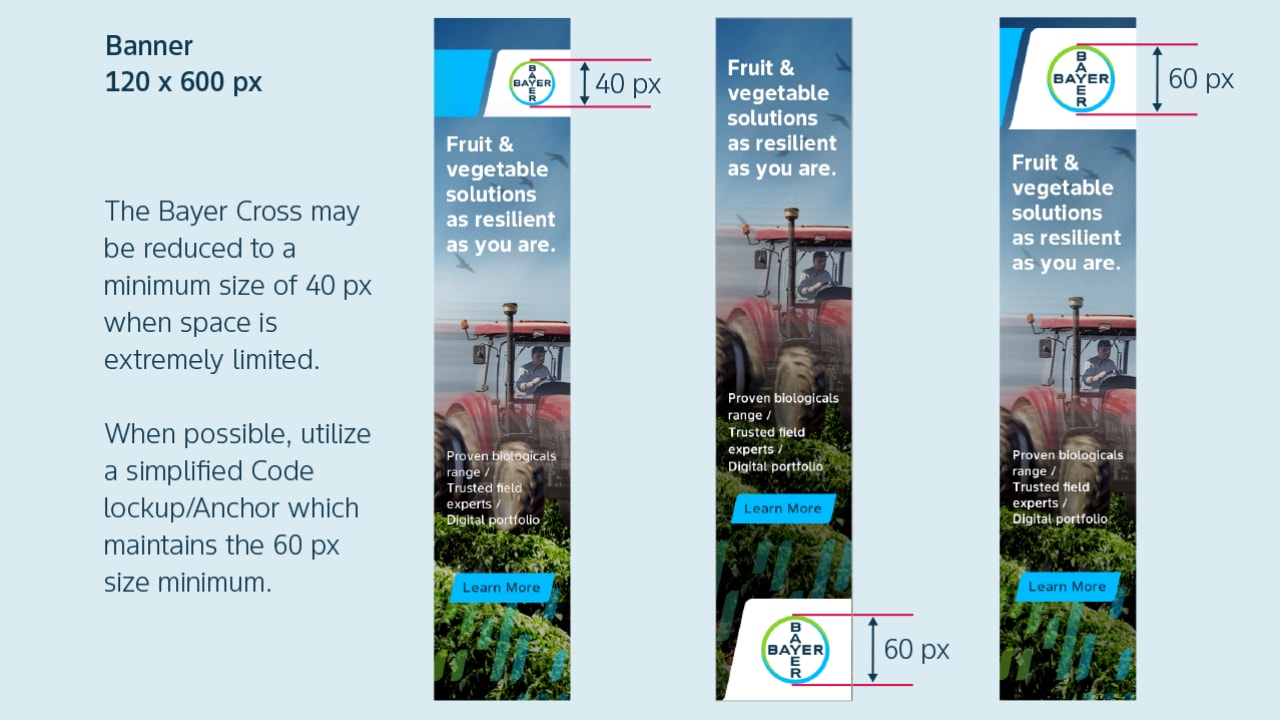
Web Banner
To ensure full legibility the Bayer Cross should have a minimum size of 60 px whenever the banner format allows. The Code may span multiple rows to ensure the minimum Bayer logo size is maintained. The Bayer Cross may be reduced to a minimum size of 40 px when space is extremely limited.