Design Principles
Bayer apps must adapt the general principles of Bayer’s corporate design to the media of smartphones and tablets ensuring consistency and quality of user experience.
Consistency of the Bayer brand
All Bayer websites have consistent elements and user experience: e.g. the Bayer Cross is always in the same position; the navigation and how you interact with it is the same on every page.
The same guiding principles also apply to mobile apps.

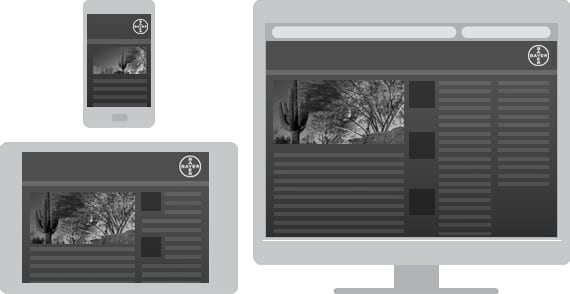
Mobile devices should have the same degree of consistency as other media so that users of a particular Bayer product or brand will recognize it instantly. Similarly, moving between channels should feel seamless for users.
In addition to those set out in this guide, make sure you follow the specific rules for each relevant platform.
It’s essential to follow these principles:
- Navigation is simple and consistent
- Content orientation is flexible
- The Bayer look-and-feel is adopted throughout the app
Units of measurement
Unless otherwise stated, measurements used in this guide are in points.
1 pt is approximately 1.1 dp
Manufacturers Guidelines
Apple User Interface Guidelines





