Code Elements and Grid System
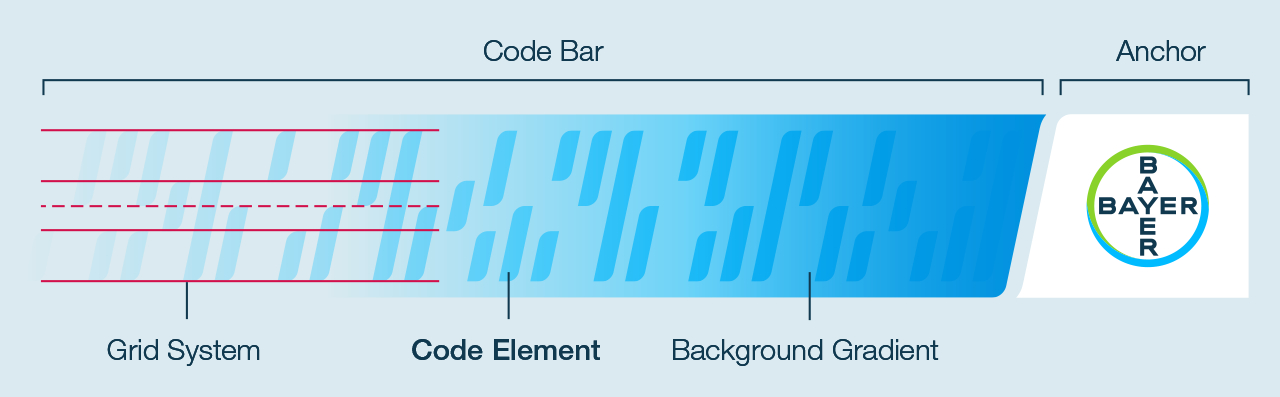
Elements of varying sizes and positions serve as the building blocks of the Bayer Crop Science Code: an elegant system that visually communicates and provides real data on the unique qualities of each product or system.

Central to the Code design is a flexible three-row Grid, which dictates the size and placement of code elements. This flexibility encourages the creation of unique Code configurations, reinforcing Bayer's evolving solutions.


Form of Code Elements
Code Elements possess a unique form, characterized by a dynamic angle of 12° consistent with Bayer Global Design principles. Their radius and width are derived from the diameter of the Bayer Cross placed within the Anchor.
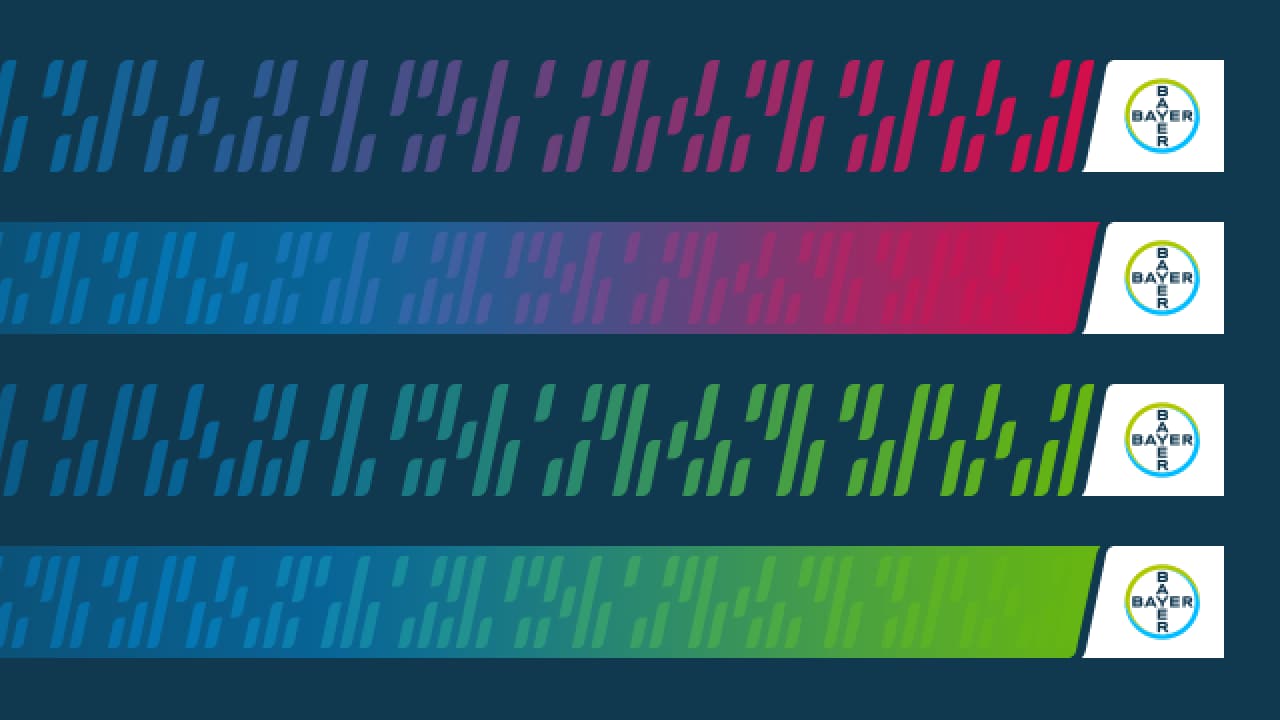
The recommendation is to utilize the Code Design templates, which are available with all Anchor versions and offer options for both 1-Color and 2-Color Gradients.
Grid System and placement of Code Elements
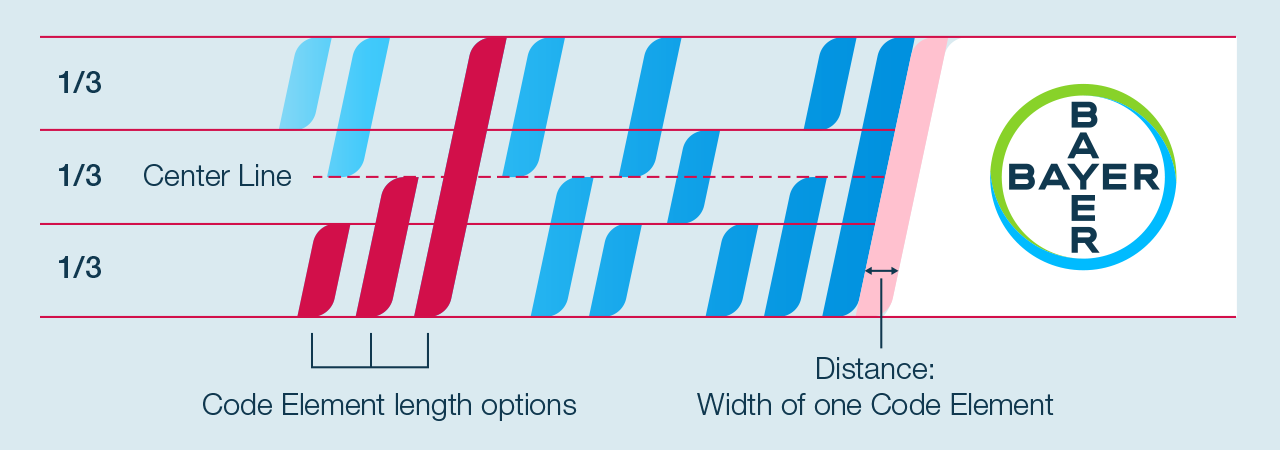
The Grid System defines sizing options and placement rules for code elements. Comprising three rows of equal height with a centerline, it offers three length options for Code Elements: 1/3, 1/2, or the full height of the Grid.

Code without Gradient Background
- The Grid has the height of the Anchor.
- The distance to the Anchor on the right equals the width of one Code Element.
- Code Elements are available in lengths of 1/3, 1/2, or the full height of the Grid.

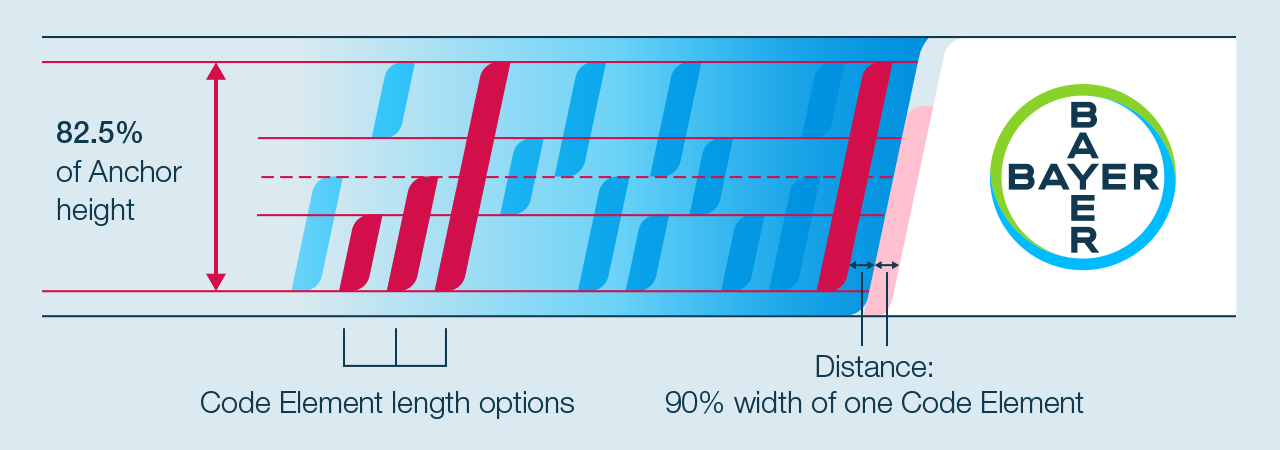
Code with Gradient Background
- The Grid height is set at 82.5% of the Anchor's height.
- The distance between the Gradient and the Anchor on the right is 75% of the width of one Code Element.
- The first Code Element on the right is positioned at a distance of 75% of one Code Element's width from the right side of the Gradient.
- Code Elements are available in lengths of 1/3, 1/2, or the full height of the Grid.




Do not use parts of the Grid system
Utilize all rows of the Grid system, including the middle divider, when creating custom code configurations.

Do not alter, squish or mix Code Elements
If a smaller Code design is necessary for spacing considerations, proportionally reduce the full Code system. In cases of limited horizontal space, use fewer Code Elements and fade them out with the Gradient.