Gradient Color Application
For different product brands and applications, the Code and Background Gradient colors and settings must be tailored accordingly. Choosing a template closest to your requirements is the ideal starting point. This page presents options to modify the templates within the Code Design guidelines.
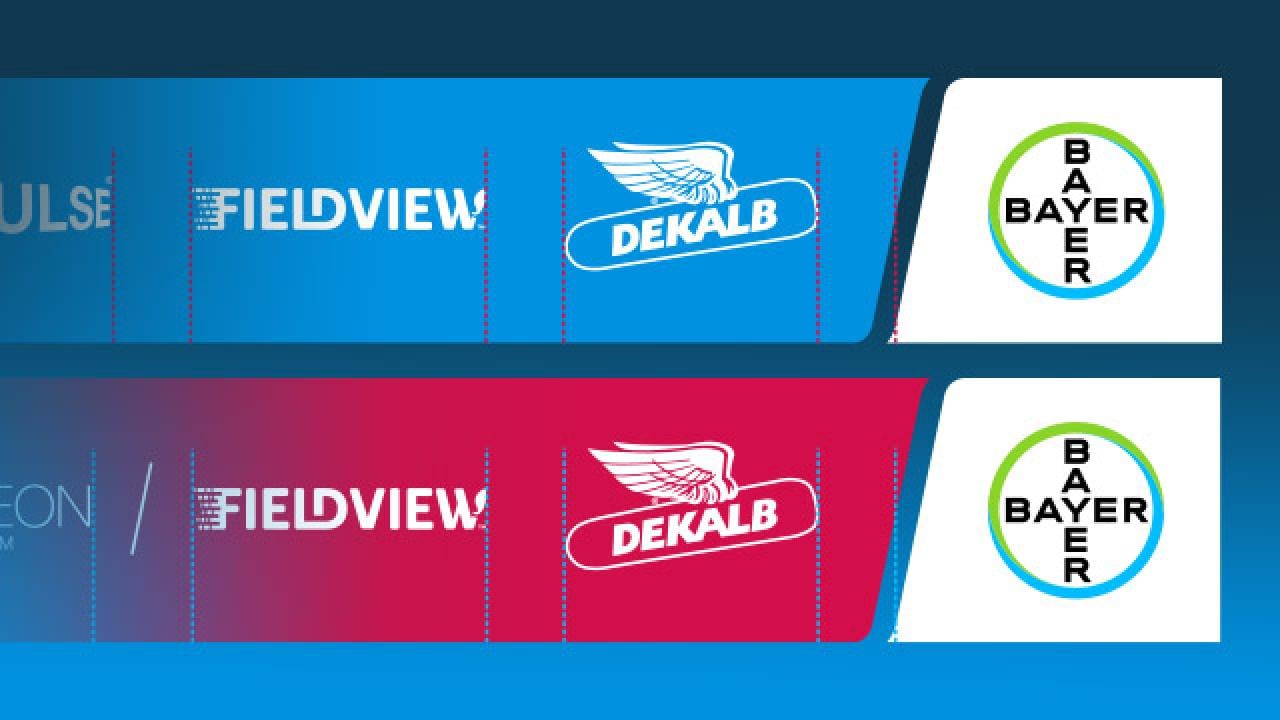
Brand Differentiation
The Code Design color concept differentiates between brand categories:
House Brands: Limited to 1-Color Gradients using colors from the Bayer Color Palette, a product category color or one of the primary colors of the respective brand. House Brands always utilize both Code and Background Gradients.
Lighthouse and System Brands: May employ 1-Color or 2-Color Gradients, designed with primary colors of the respective brand, the Bayer Color Palette or product category colors.


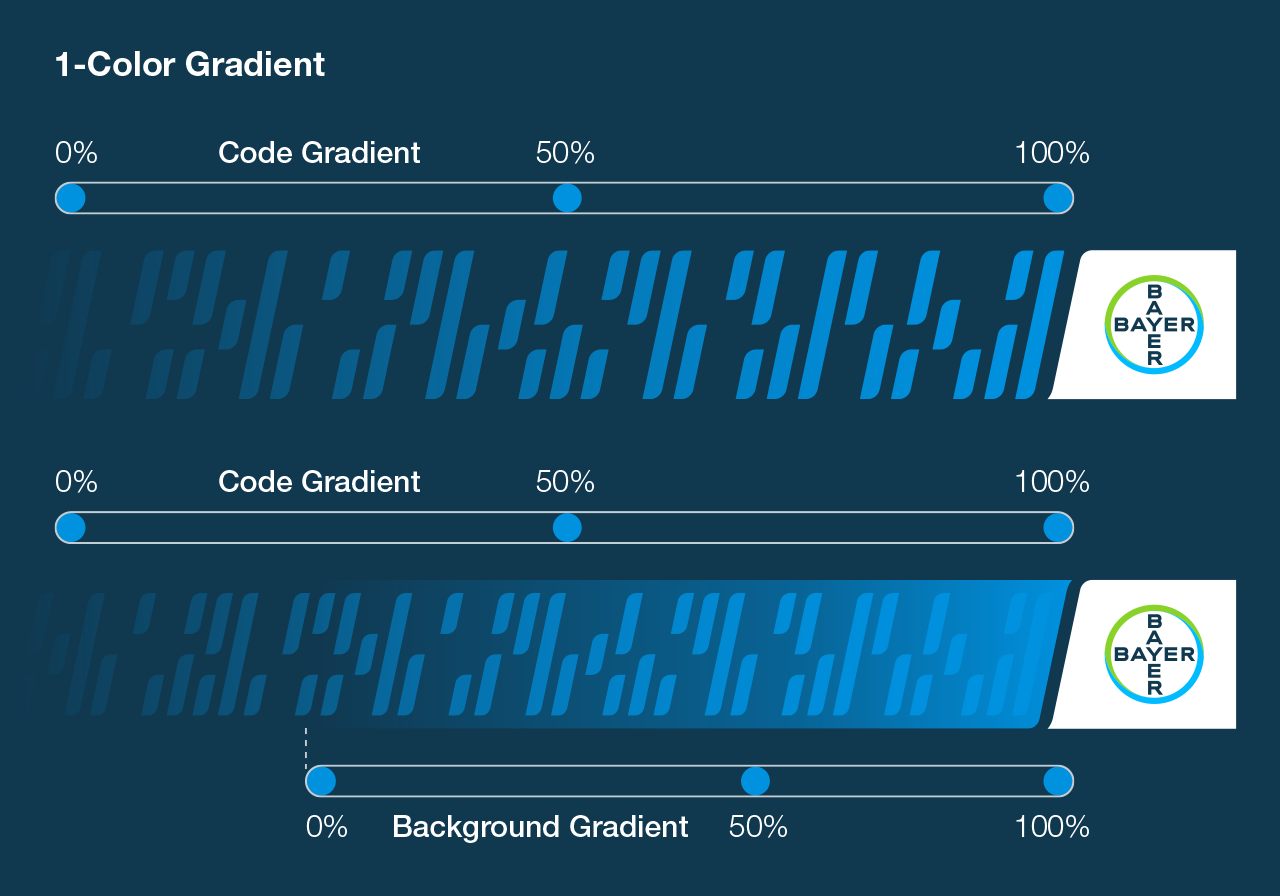
1-Color Gradient
- The color options depent on the respective category.
- Gradient intensity settings can be adjusted to suit the chosen color and background.
- Both Code and Background Gradients must employ the same color.



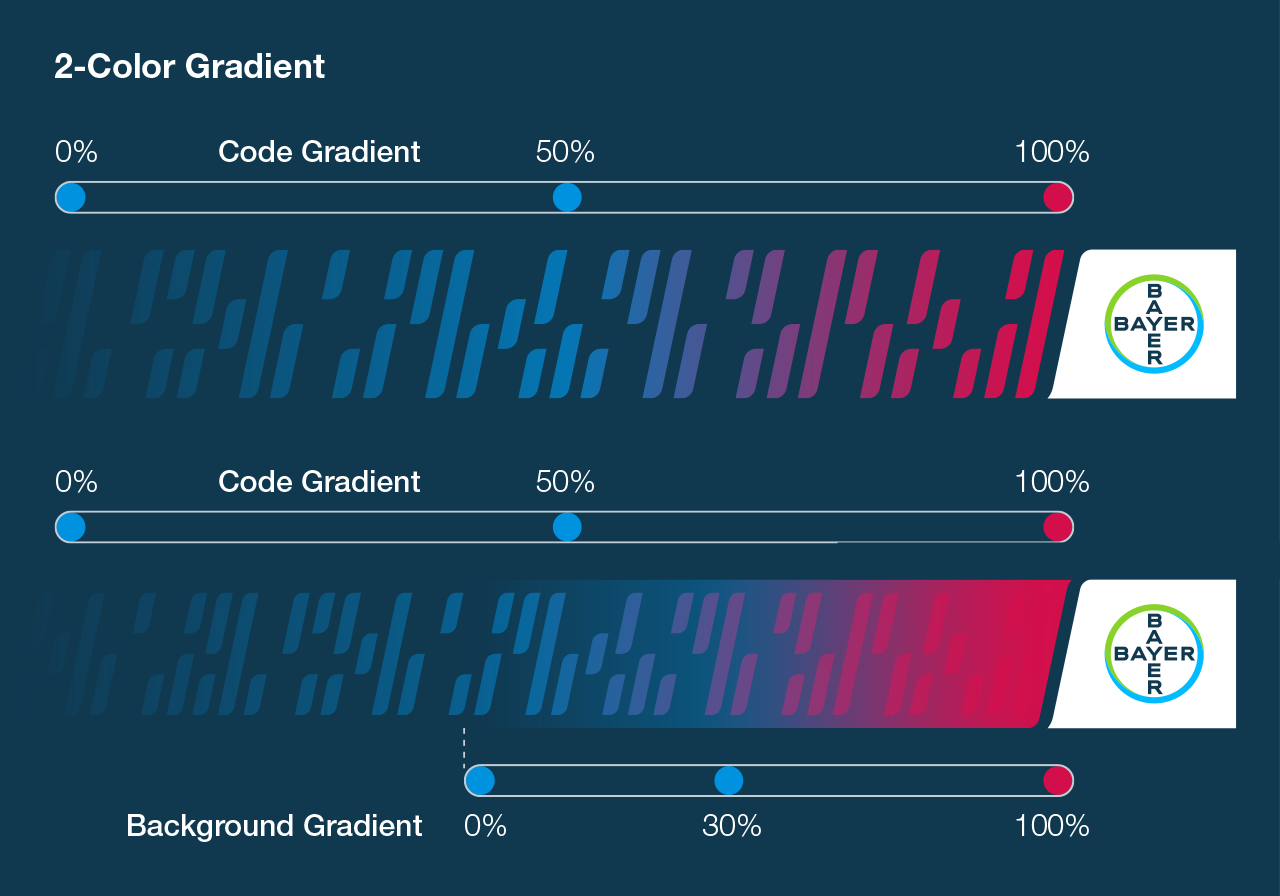
2-Color Gradient
- Exclusive to Lighthouse and System Brands.
- Gradient intensity settings can be customized to complement the chosen colors and background.
- Both Code and Background Gradients must utilize the same colors.

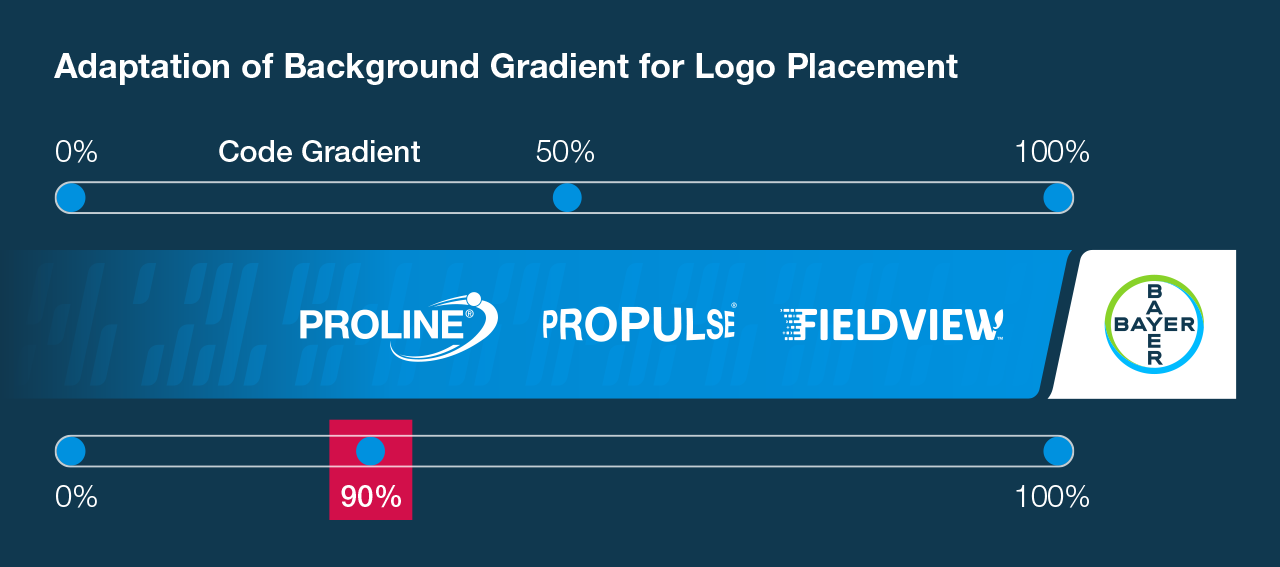
Logo Placement
- Up to four brand and product logos can be positioned on the Code Bar.
- Background Gradient intensity can be adjusted to ensure legibility.
- Guidelines exist for the size and placement of product logos on the Code Bar.