Crop Protection Packaging Label Design Guide
The flexible design system supports a range of copy and content lengths while preserving the integrity of the core label design.
Label Design Templates
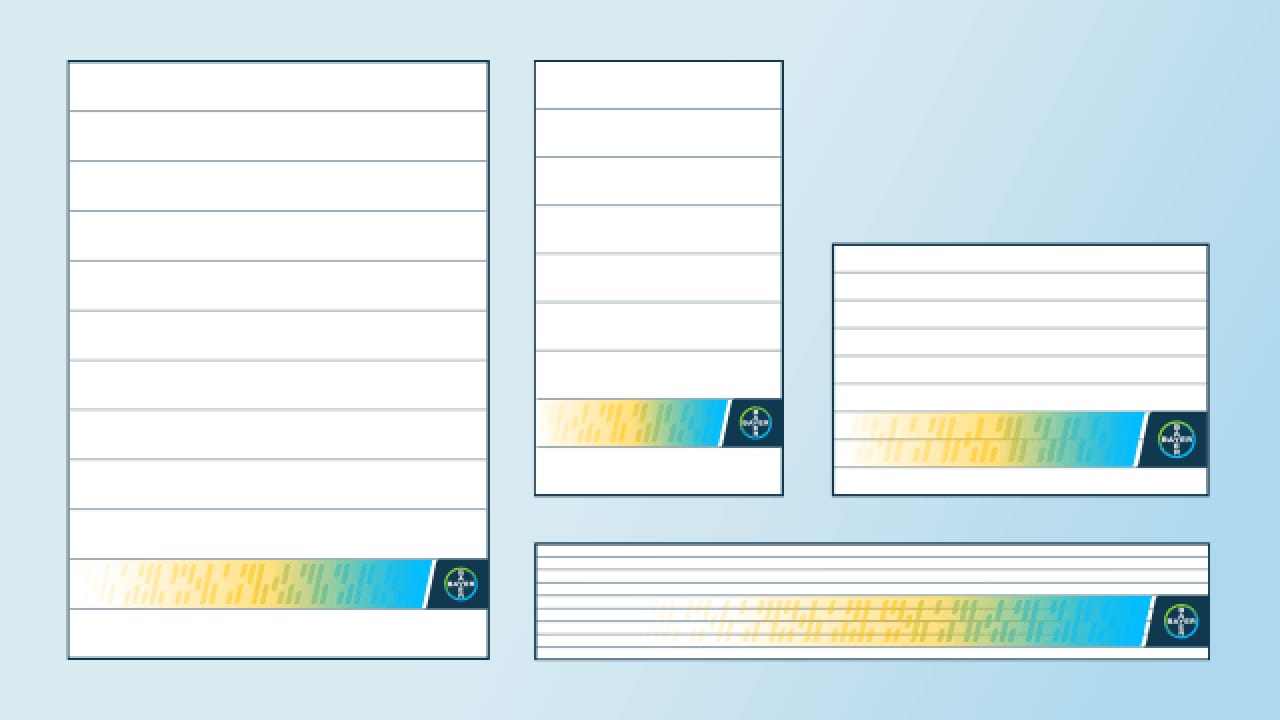
The recommendation is to utilize the Code Design packaging templates, which are available for several sizes and different requirements.




Color & Image Application

Color Application
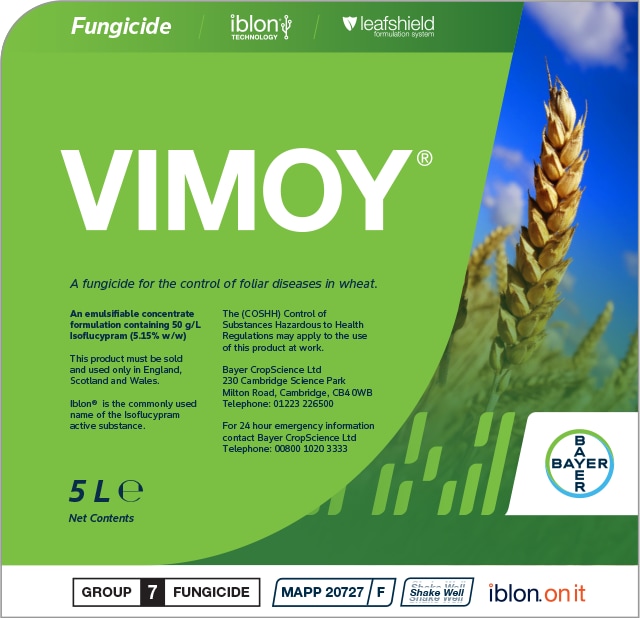
The preferred option is color only. There may be instances where imagery needs to be used.

Image Application
An image can be used in the background. When using an image, an optional dark gradient may be applied to the background to add contrast for the Code Lockup or weight to the composition.
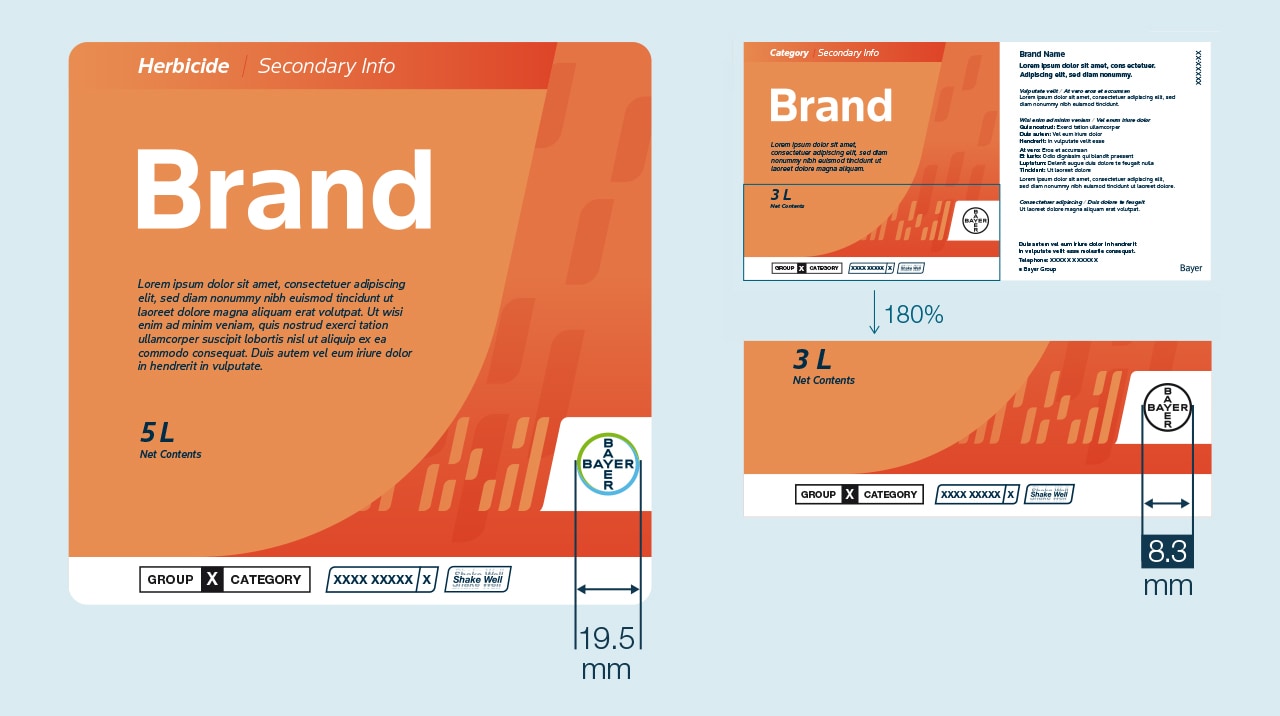
Use of Bayer Cross in packaging

If the packaging format requires an Anchor with a Bayer Cross smaller than 10 mm in diameter, please use the single-color version of the Bayer Cross. The minimum size for the full-color Bayer Cross is 10 mm in diameter.
Product Line Extensions
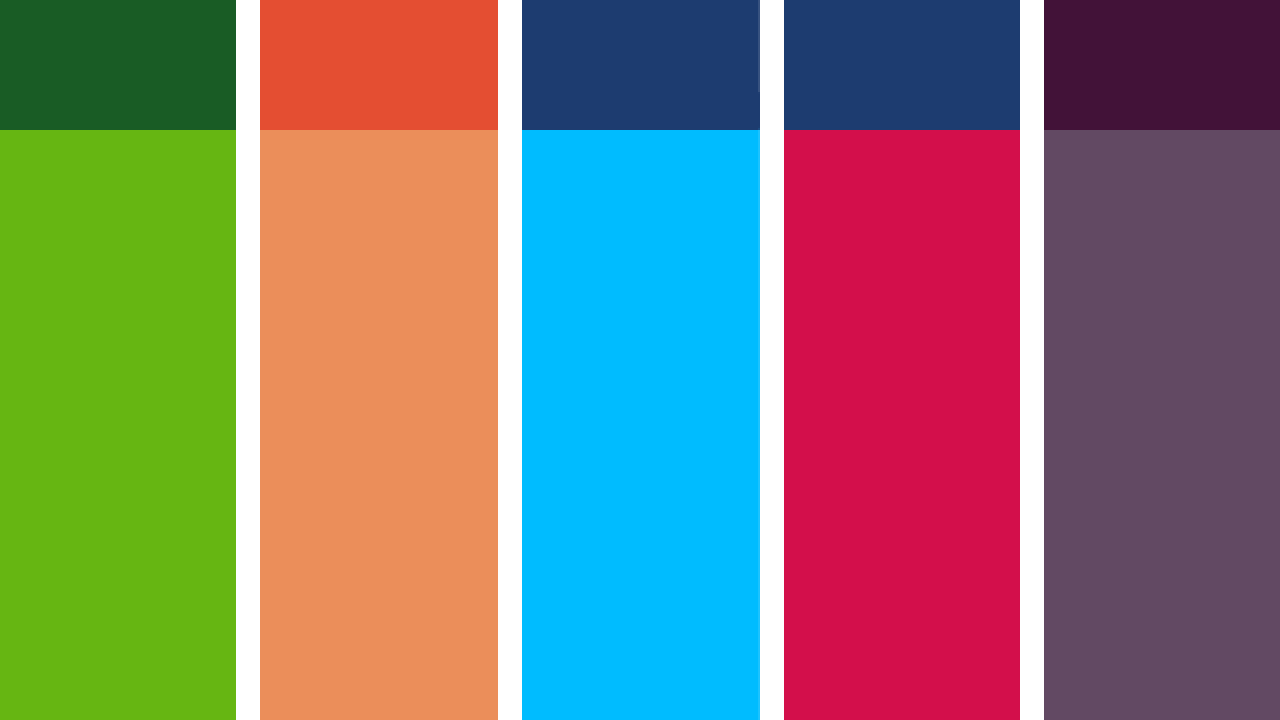
When multiple products exist within a category, the primary logo color can be applied to the top gradient bar, providing a quick and clear visual distinction for each product extension.
Category Gradient
To help identify products within the same product family, a primary brand color can be applied to the gradient as shown in example above.
Dynamic Label Design: Legal/Copy-Heavy Labels

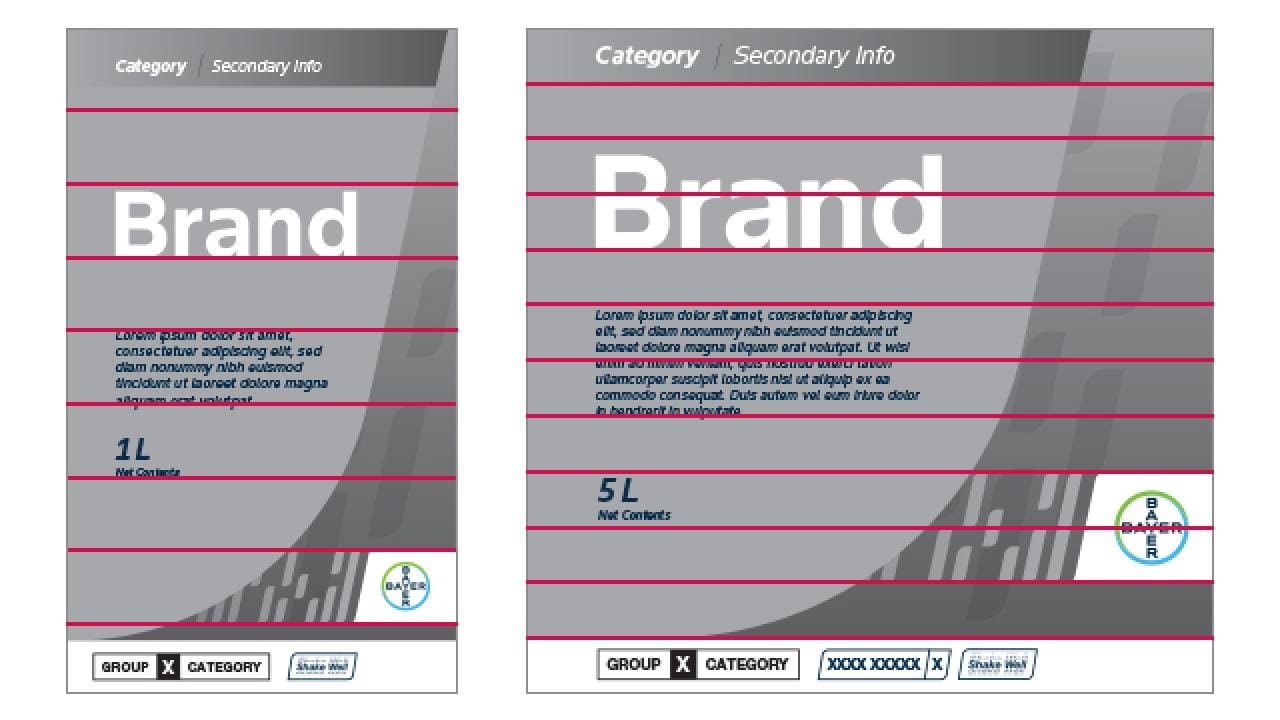
Option 1: Width adjustment of Code element
The cropped Code Element may need to adjust in width depending on the amount of content that needs to be applied as shown in example above.
Option 2: Removal of rounded shape
The rounded shape may be removed completely to allow for more content as shown in the example above.
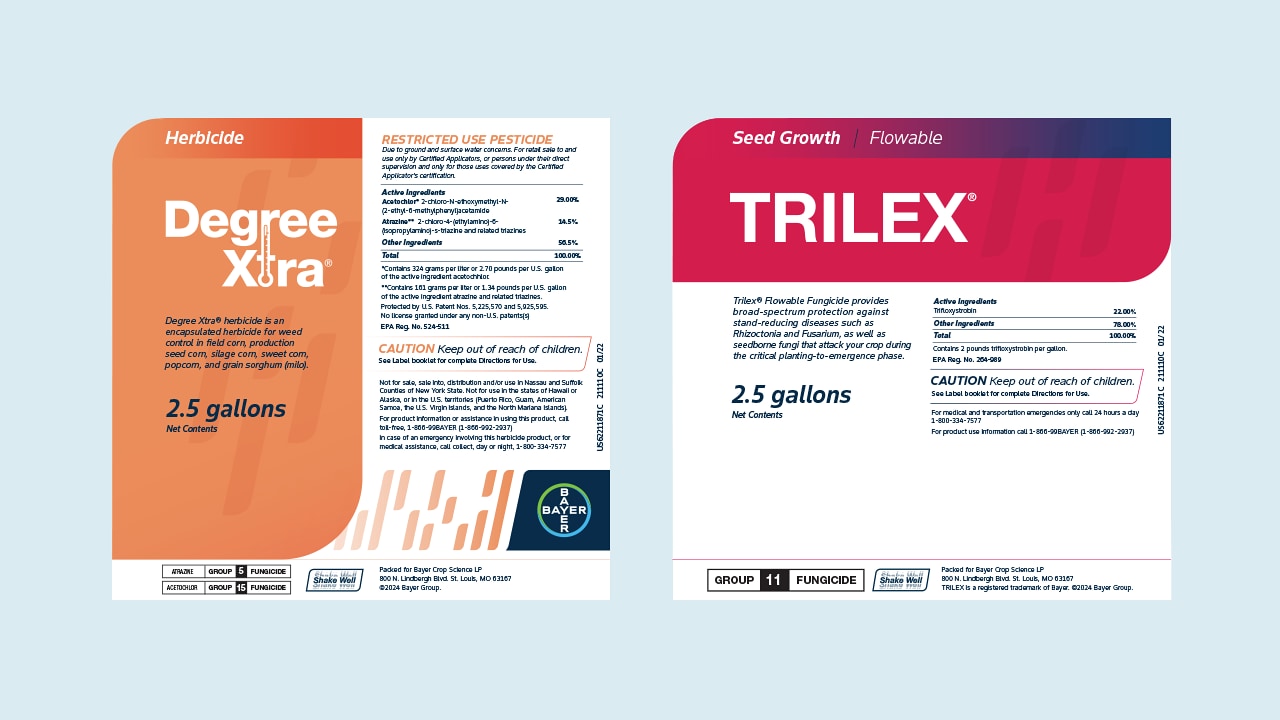
Option 3: White background for better readability
In some cases the product descriptors will be more legible when used on a white background as shown in the Limited Color example. When this occurs, the shape goes to a vertical or horizontal shape with a rounded corner to mimic the Code Element as shown in example above.