Code Element Integration
The Code Elements has the flexibility to be used as a design element and integrated into layouts in multiple ways. This may include housing photography or colors, used in custom combinations as a design element and incorporated into photography to add innovation and depth.

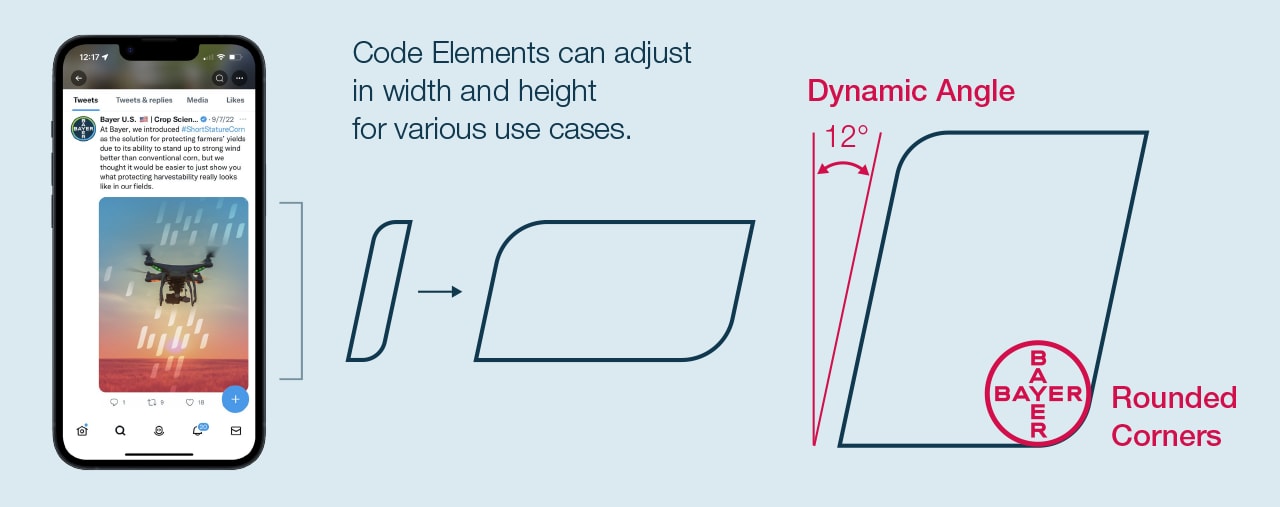
Adjustment of Code Elements
The Code Elements can adjust in width and height for various use cases. The dynamic angle of 12° and the radius of the rounded corner may not be changed.

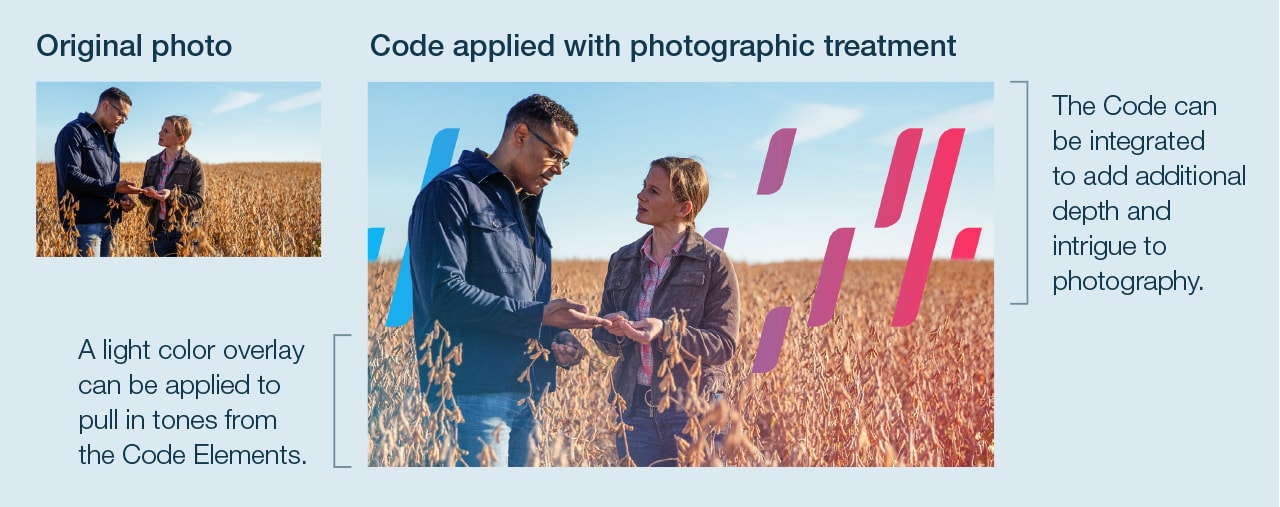
Integration of Code Elements to enhance photography
The Code Elements can be used to work with and enhance photography, add innovation and make photography more ownable to Bayer. Most often this treatment is limited to House Brand and tailored solutions communications. It should never compete with an established Lighthouse Brand aesthetic.
As an option, as shown in the example above, a light color overlay can be applied to pull in tones from the Code Elements. In this case the lower 1/3 of the photograph has a bright blue to fuchsia Gradient applied with the “screen” filter at 50% opacity.
Additional examples of custom photography with Code Elements

The Code Element Watermark
The Code Element can be used as a watermark on Lighthouse Brands when appropriate. It should never detract from the message of the advertisement or pull attention away from the Code design and Bayer equity.
The Code Element Watermark can be tone on tone or a lighter color of the background. While subtle, this adds depth and injects a bit more energy into the layout.