Step-by-Step Guide
There are numerous ways that the Code can be applied and create a unified look. Below are essential steps to guide your work with the Code Design.
1. Code Design

Select Anchor version
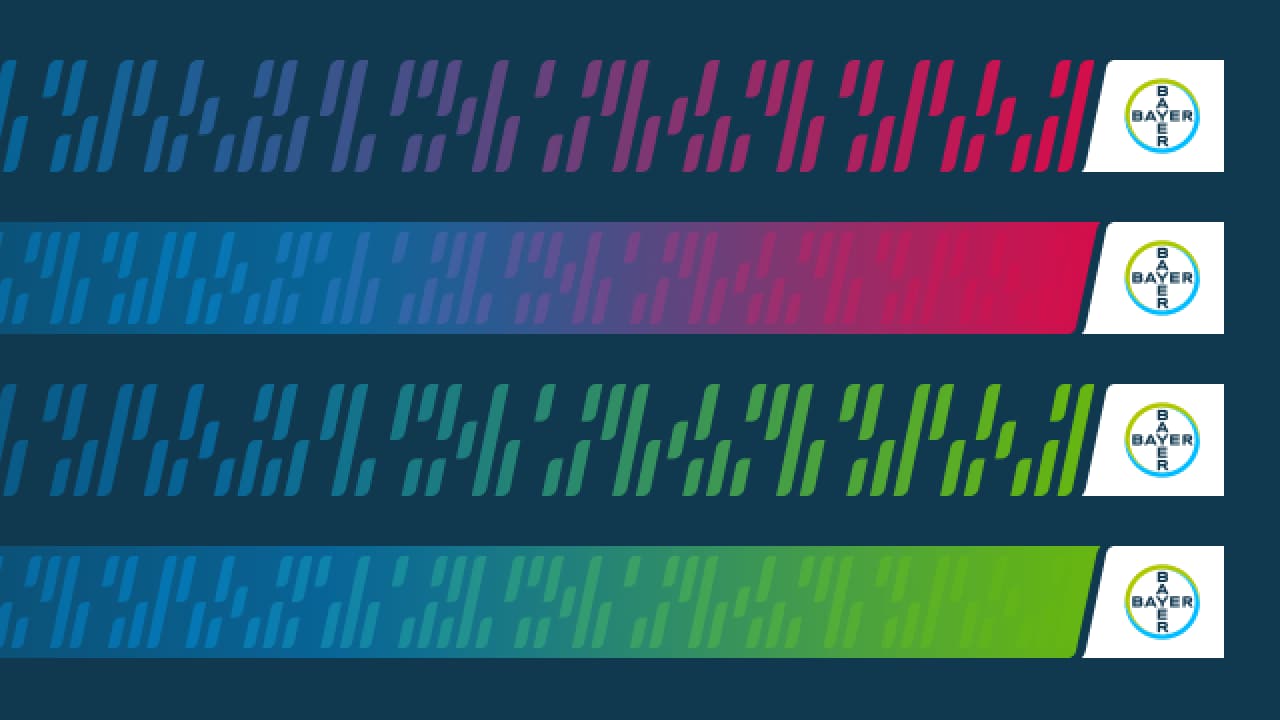
The White Anchor with full-color Bayer Cross is the preferred option and works on backgrounds with color and photography. If you have lighter backgrounds the Bayer Dark Blue Anchor with full-color reverse Bayer Cross is the better option. If you are unable to print in color or there are legibility issues, select a One-Color Anchor.

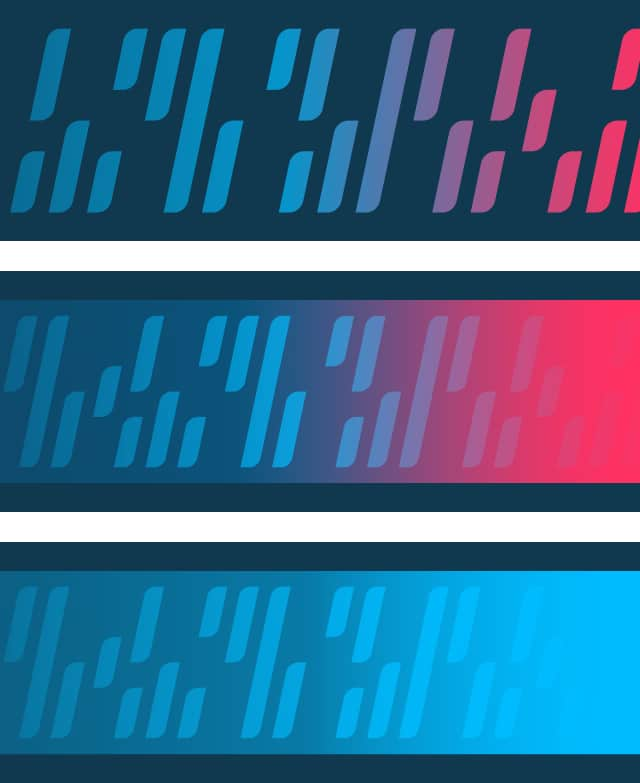
Select Gradient design
The Code without Background allows for larger Code Elements. The Code with Gradient Background provides added contrast to feature product logos.
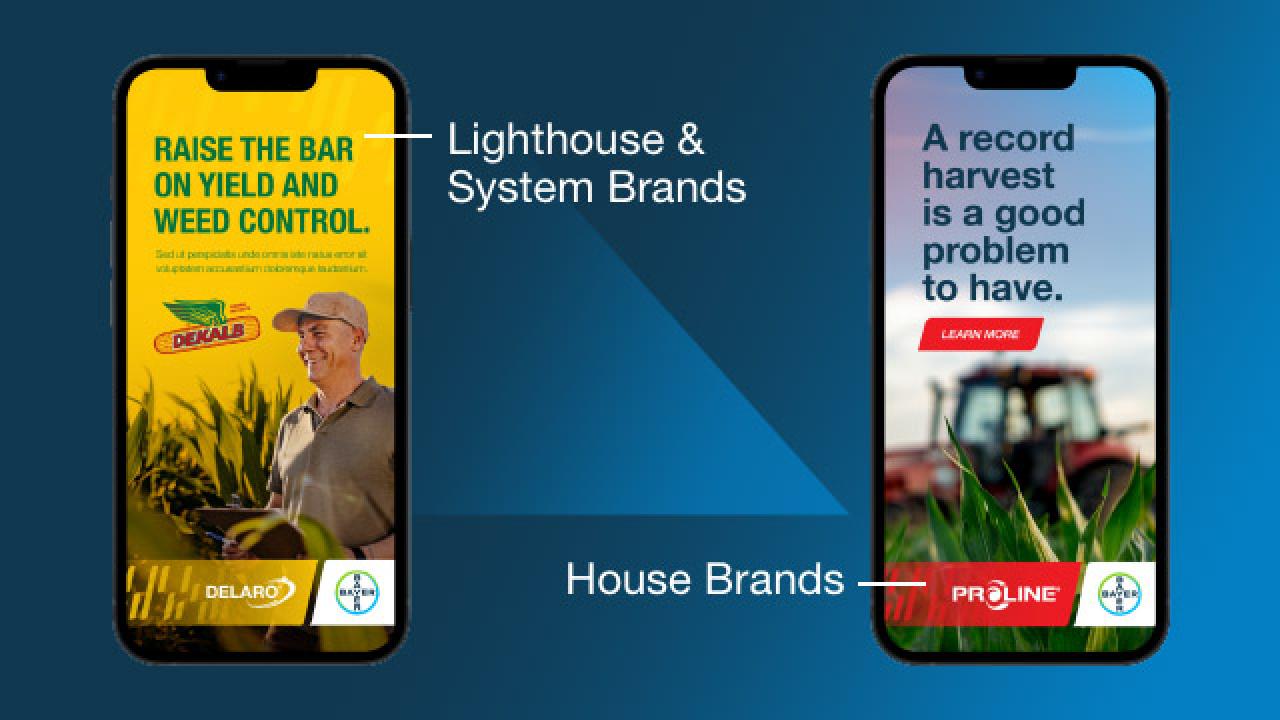
Since House Brands have to place their product logos on the Code Bar, a Code with Background is always required. Lighthouse Brands can use both options.

Select Gradient color scheme
The color options depend on the category of the featured product brand: House Brands utilize 1-Color Gradients using a single color from the Bayer Color Palette. Lighthouse Brands may use either 1-Color or 2-Color Gradients with the primary colors of the respective brand or from the Bayer Color Palette.
Code and Background Gradients must be consistent in color.
Choose a Code Design template that closely matches your preferences. These templates are accessible in all Anchor versions and provide options for both single-color and two-color gradients in various color combinations.


2. Layout Grid

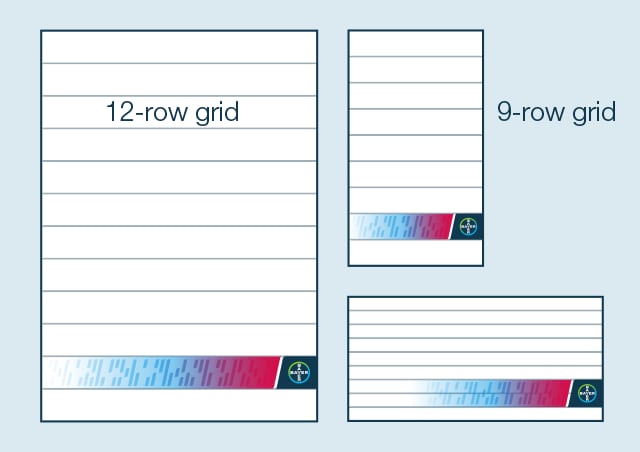
Select grid according to your format
Layouts can utilize either a 9- or 12-row horizontal grid to determine the Code's size. The 9-row grid typically preferred for smaller layouts. The Code may span multiple rows to ensure the minimum Bayer logo size is always maintained.


3. Logo Placement

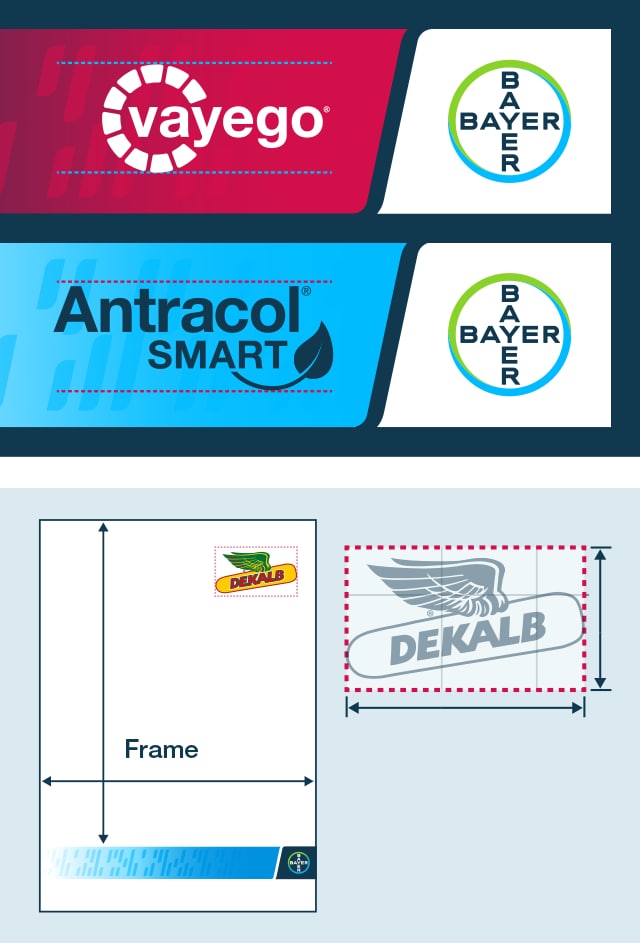
Place product or brand logo according branding guidelines
House Brand logos are placed on the Code Bar. In this case Brand and product logos adopt a single color—reverse white, Bayer Dark Blue, or black. Prioritize legibility and ensure the highest contrast possible to meet ADA compliance.
Lighthouse and System Brand logos are placed in the Frame. Please adhere to the specified guidelines regarding the maximum height and width of logos within the frame.
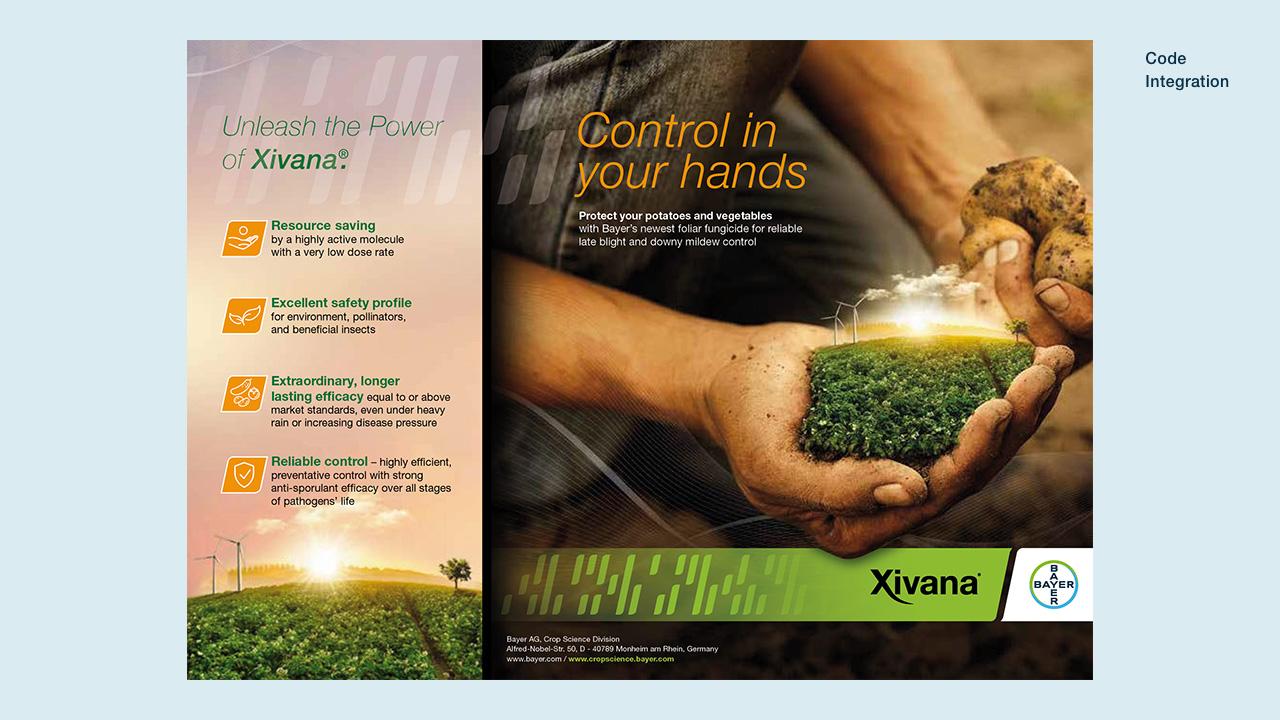
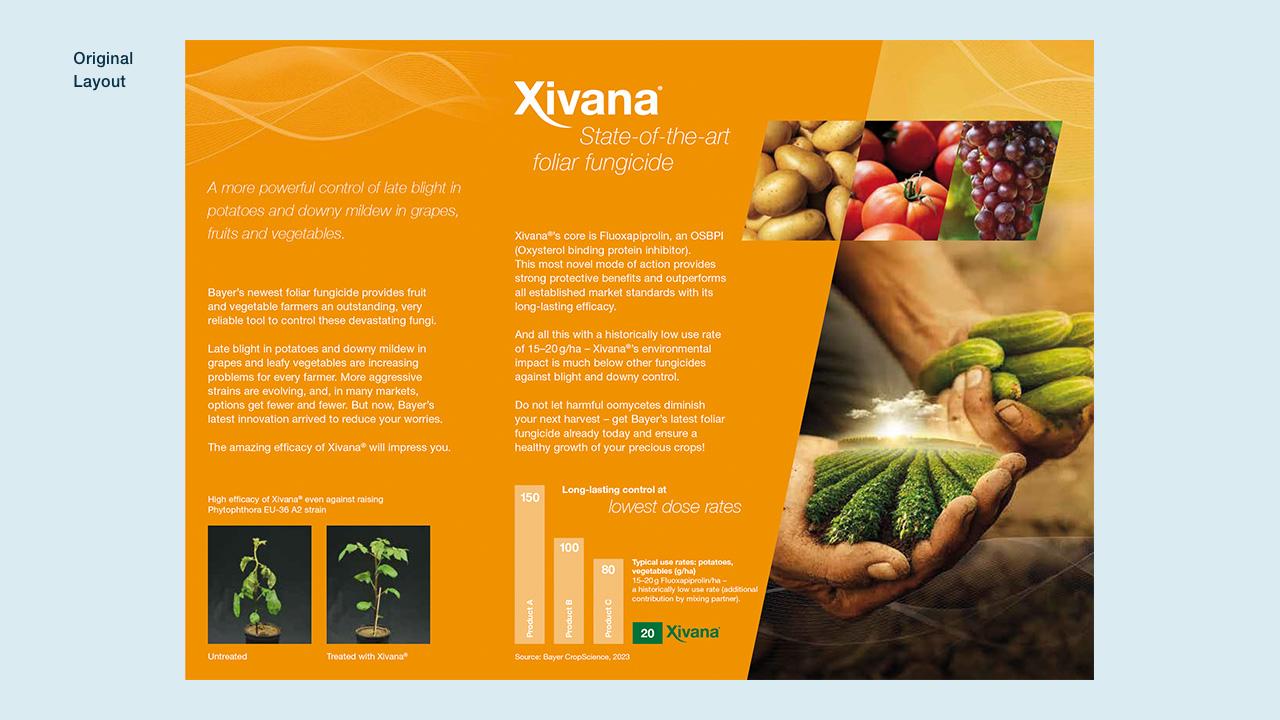
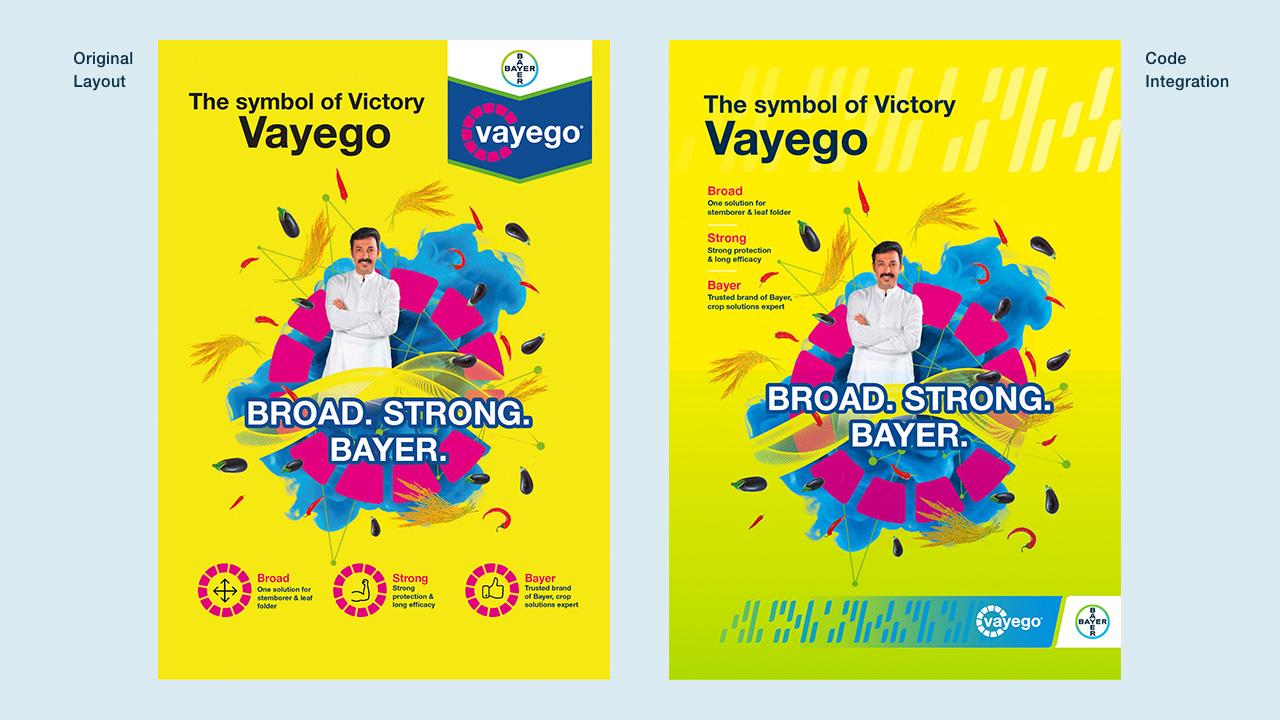
Before and after