Layout Grid
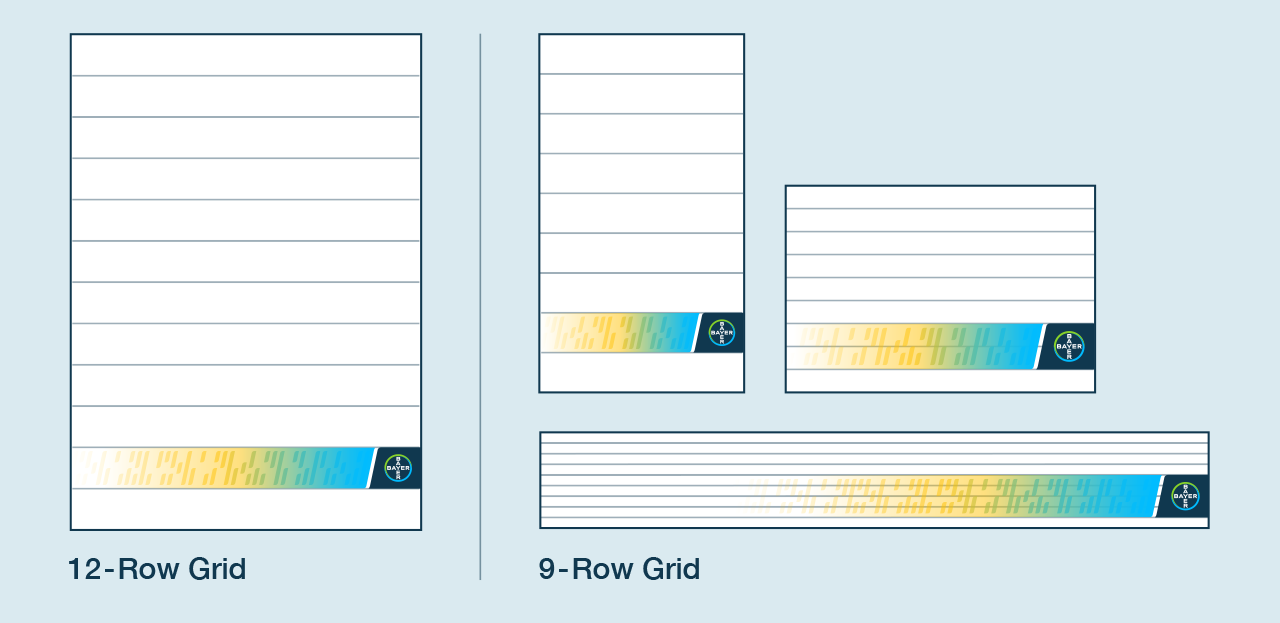
The Code design scales to meet all needs from print to digital executions. Layouts can utilize either a 9- or 12-row horizontal grid to determine the Code's size, with a 9-row grid typically preferred for smaller layouts.

The 9-row and 12-row layout grid
Code sizing is determined by evenly dividing the vertical space into a 9- or 12-row grid. Depending on the canvas size, the Code may span multiple rows to ensure the minimum Bayer logo size is always maintained.

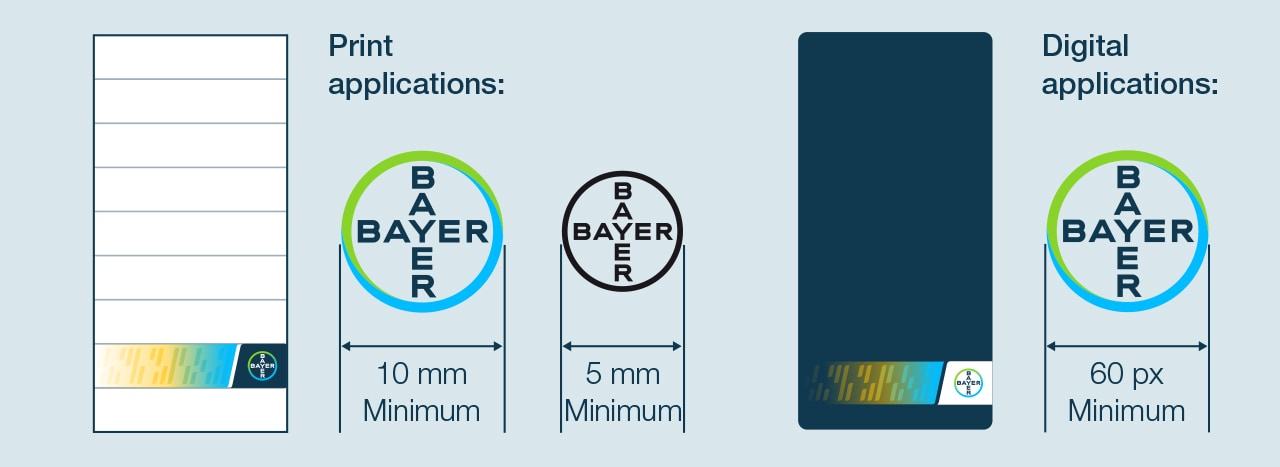
Minimum diameter of Bayer Cross in print and digital applications
In print applications, the minimum diameter of the full-color Bayer Cross is 10 mm. Below 10 mm but at least 5mm in diameter, use a single-color version. The Bayer Cross never appears below 5 mm in diameter.
For digital applications with limited space, only one logo can fit in the Code, with the minimum diameter of the Bayer Cross set at 60 px. The Bayer Cross may be reduced to a minimum size of 40 px when space is extremely limited.

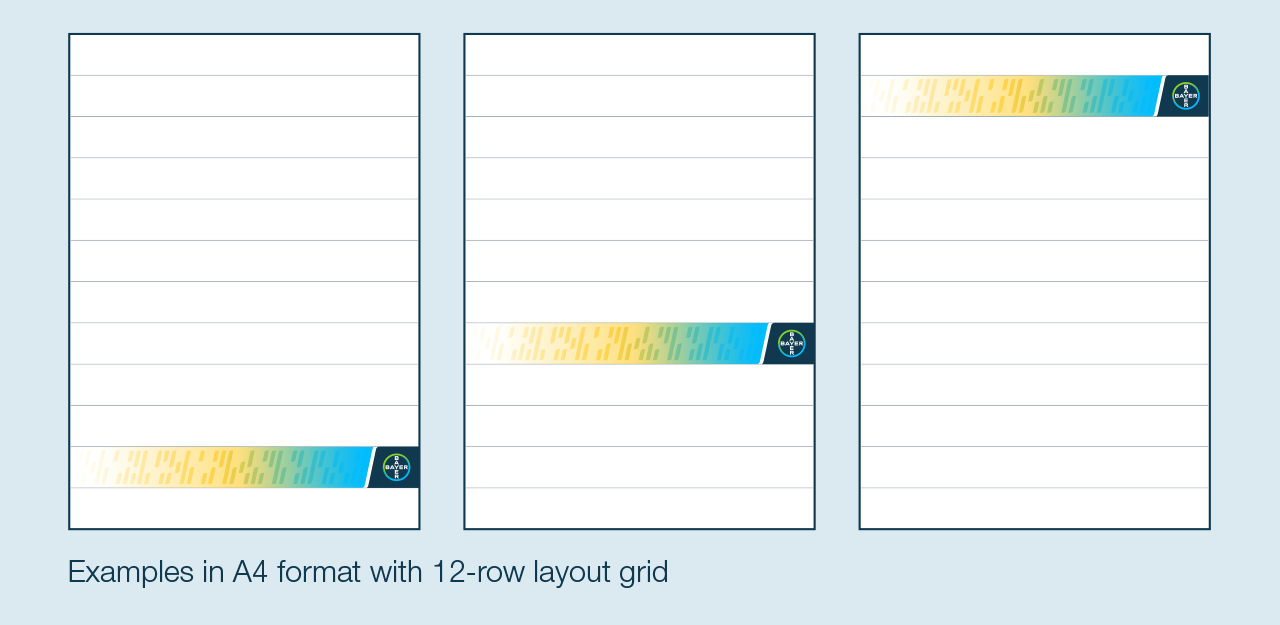
Layout Flexibility
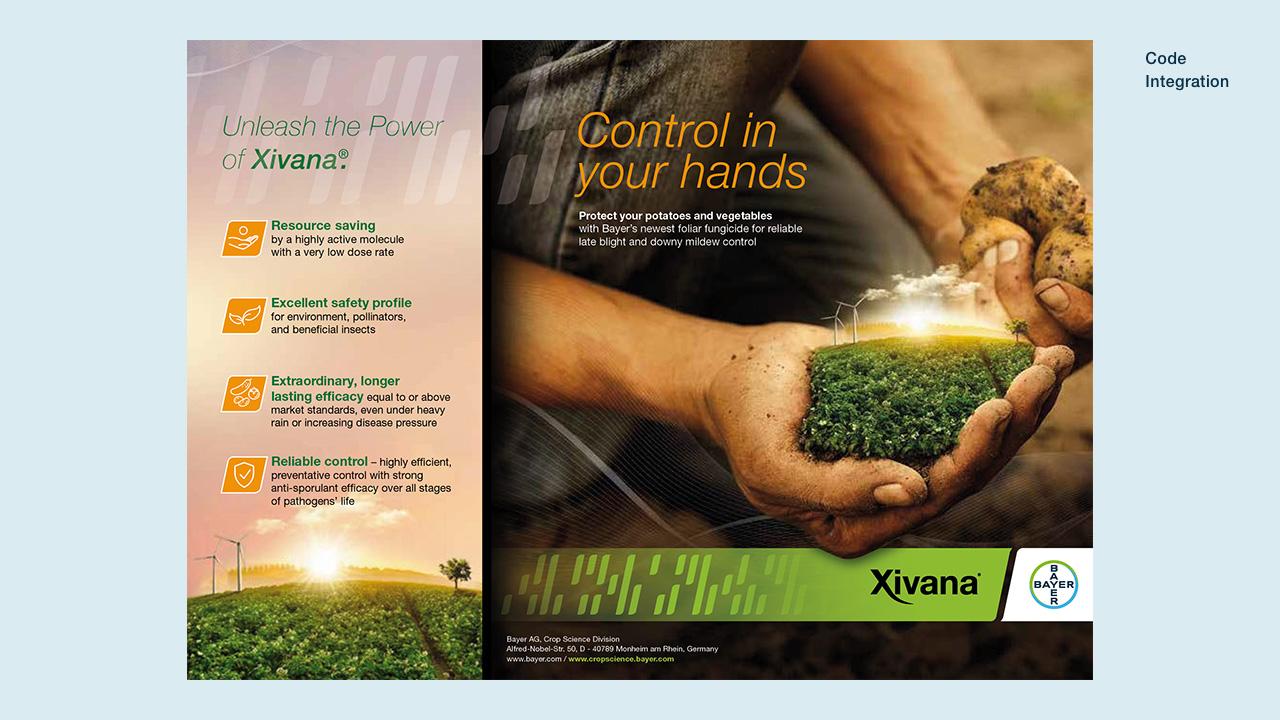
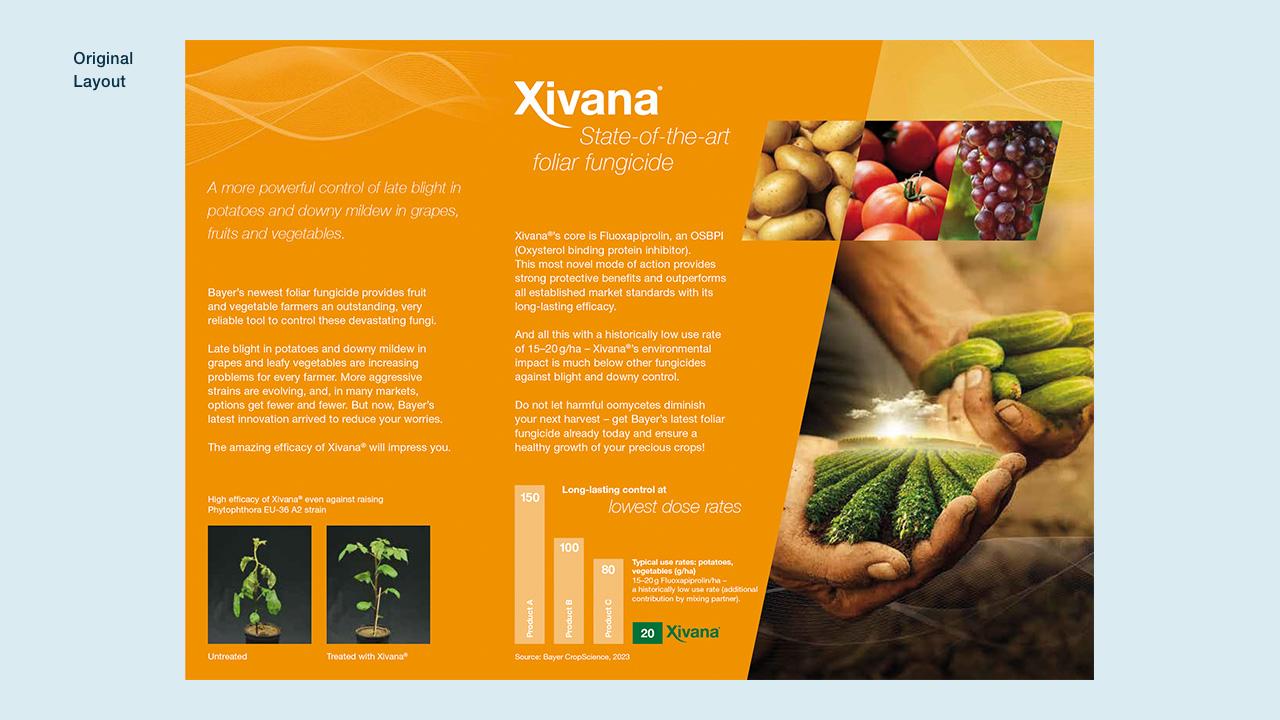
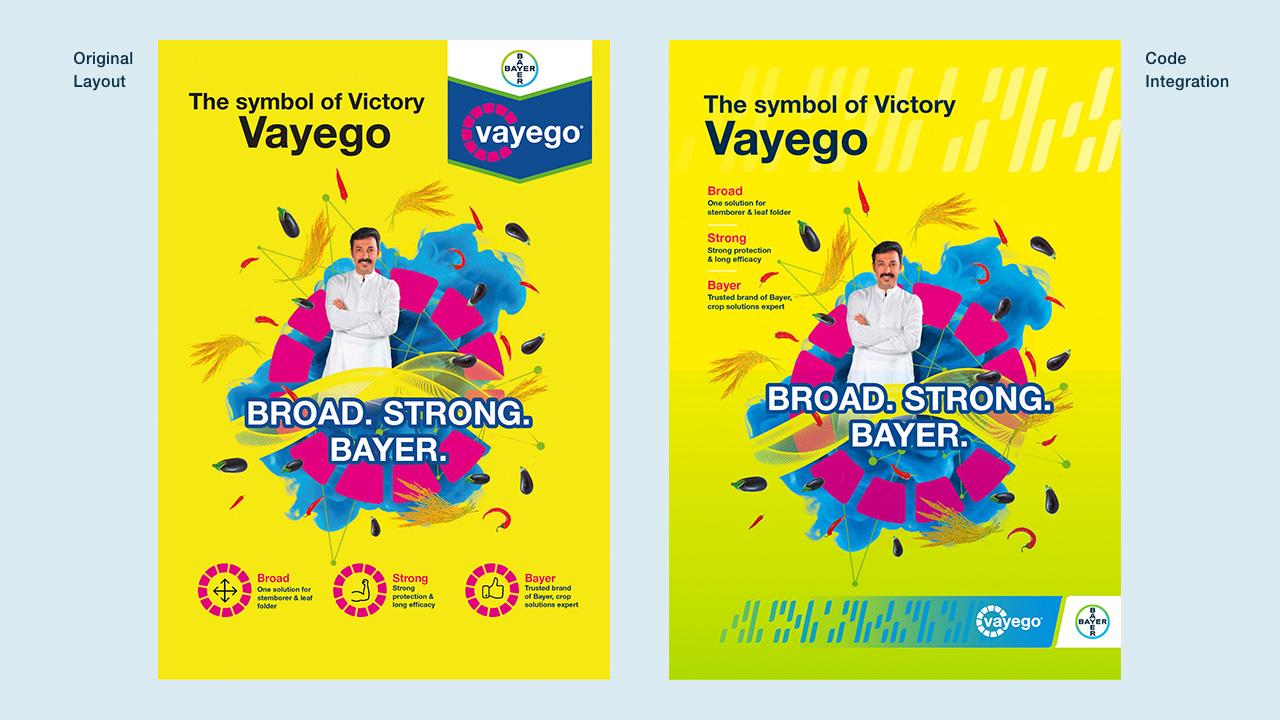
While the Code typically resides at the bottom of a layout, it can occupy various positions within a layout, offering marketers flexibility in adjusting communication needs while maintaining hierarchy nuances.
Before and after